UIT 조직 소개
UIT는 LINE의 프런트엔드 조직으로 서비스에서 필요로 하는 프런트엔드 개발 및 관련 도구를 개발하고 운영합니다. 한국뿐 아니라 일본, 대만, 태국, 베트남 등 세계 여러 나라의 엔지니어가 협업하며 성장하고 있습니다. UIT는 모두가 함께 성장할 수 있도록 다음과 같은 모토로 조직을 운영합니다.
- 서로 다른 각 국가의 환경에 맞춰 최적의 기술 스택을 직접 고민하고 선정해 개발 환경을 구축합니다.
- 활동 범위에 제약을 두지 않고 견고한 서비스를 만들기 위한 모든 기술 활동을 적극 권장하고 지원합니다.
- 사용성을 높이기 위한 기술을 연구하고 관련 의견을 적극 반영합니다.
- 성능을 개선하기 위해 끊임없이 최적화를 고민하며 개선 사례를 공유해 함께 성장하는 환경을 만듭니다.
- 다양한 국가와 협업하고 공유하며 세계 여러 나라의 문화와 환경을 이해하고, 확장을 고려해 설계하며 글로벌 서비스 운영에 대한 경험을 제공합니다.
UIT 조직 문화
UIT는 자유로운 분위기 속에서 동료들과 원활하게 소통하는 것을 중요하게 생각합니다. 현재 재택근무를 기본 근무 형태로 유지하고 있으며, 비대면 상황에서 서로 자연스럽게 친해지면서 가끔 개발 업무에서 벗어나 창의적인 활동을 할 수 있도록 'Do Together'라는 소규모 모임을 운영하며 소통을 장려하고 있습니다. UIT의 조직 문화를 엿볼 수 있는 영상과 블로그를 소개합니다.
- 재택근무하며 회사에서 친구 만들기(feat. LINE 프런트엔드 개발자)
- LINE 프런트엔드 개발자, 어떻게 일할까?
- 프런트엔드 개발자의 LINE 입사 후기
그럼 UIT에서 개발에 참여한 서비스와 개발 및 운영하고 있는 웹 플랫폼을 소개하겠습니다.
웹 서비스
LINE은 글로벌로 서비스를 운영하기 때문에 때로는 열악한 환경과 마주하기도 하지만 어떤 환경에서도 만족스러운 사용자 경험을 제공할 수 있도록 성능을 최우선 가치로 삼고 웹 애플리케이션과 서비스를 개발하고 있습니다. 단순히 기능을 구현하는 것을 넘어 매끄러운(seamless) 사용자 경험을 완성하는 게 UIT가 추구하는 가치입니다.
소셜 서비스
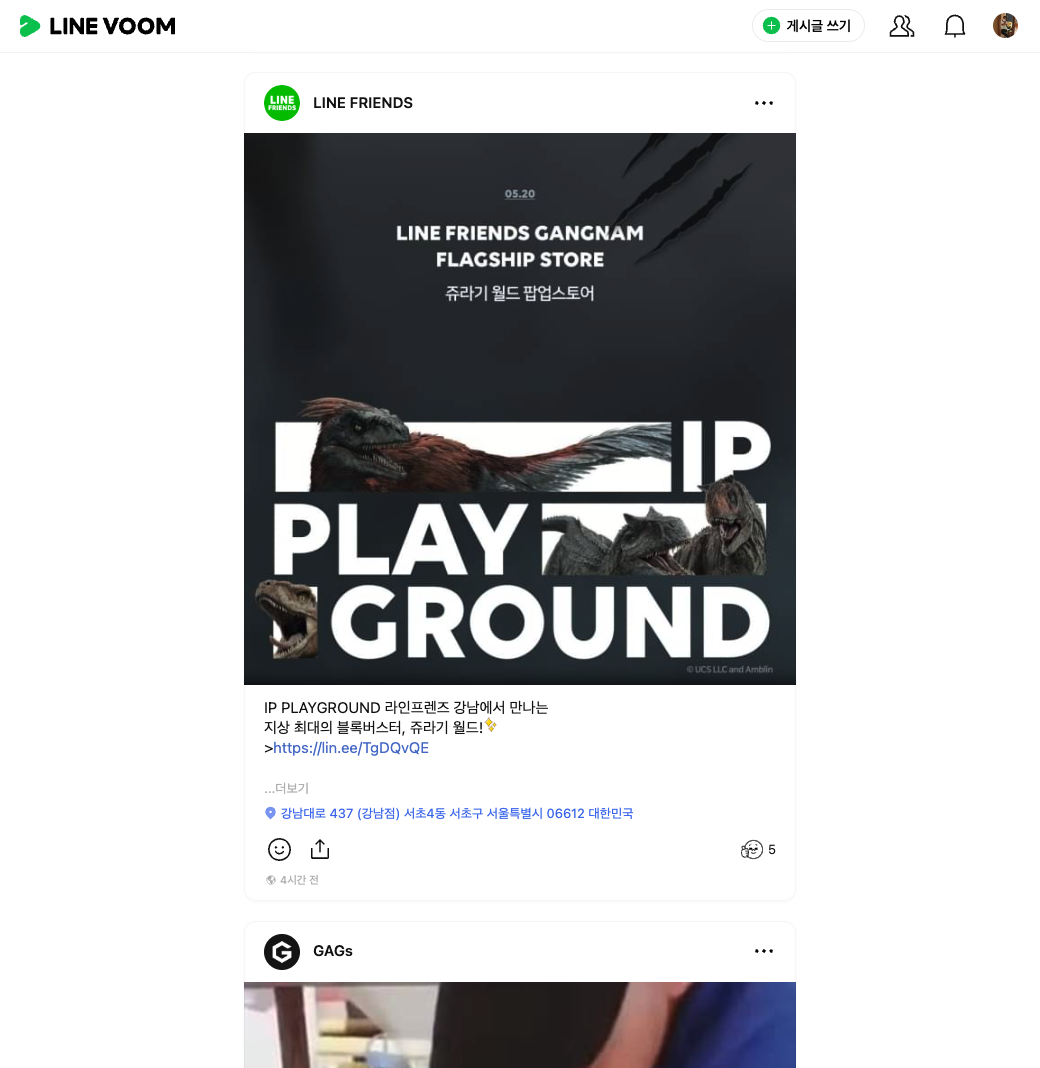
LINE VOOM Web
LINE VOOM Web은 LINE의 대표적인 소셜 서비스인 LINE VOOM(숏폼 동영상 등 재미있는 콘텐츠를 즐길 수 있는 동영상 플랫폼)의 웹 버전입니다. LINE VOOM에서 제공하는 다양한 텍스트, 미디어 콘텐츠를 제작 및 게시하고 친구, 팔로우 관계에 따른 소셜 그래프를 제공합니다.
 |
 |
 |
LINE VOOM Web 서비스에서는 일반적인 클라이언트 측 프런트엔드 업무 외에도 SSR(Server Side Rendering)과 SEO(Search Engine Optimization)를 위한 BFF(Backend For Frontend), 모니터링 및 장애 관제와 같은 SRE 업무 등 다양한 분야의 웹 개발을 경험할 수 있습니다.
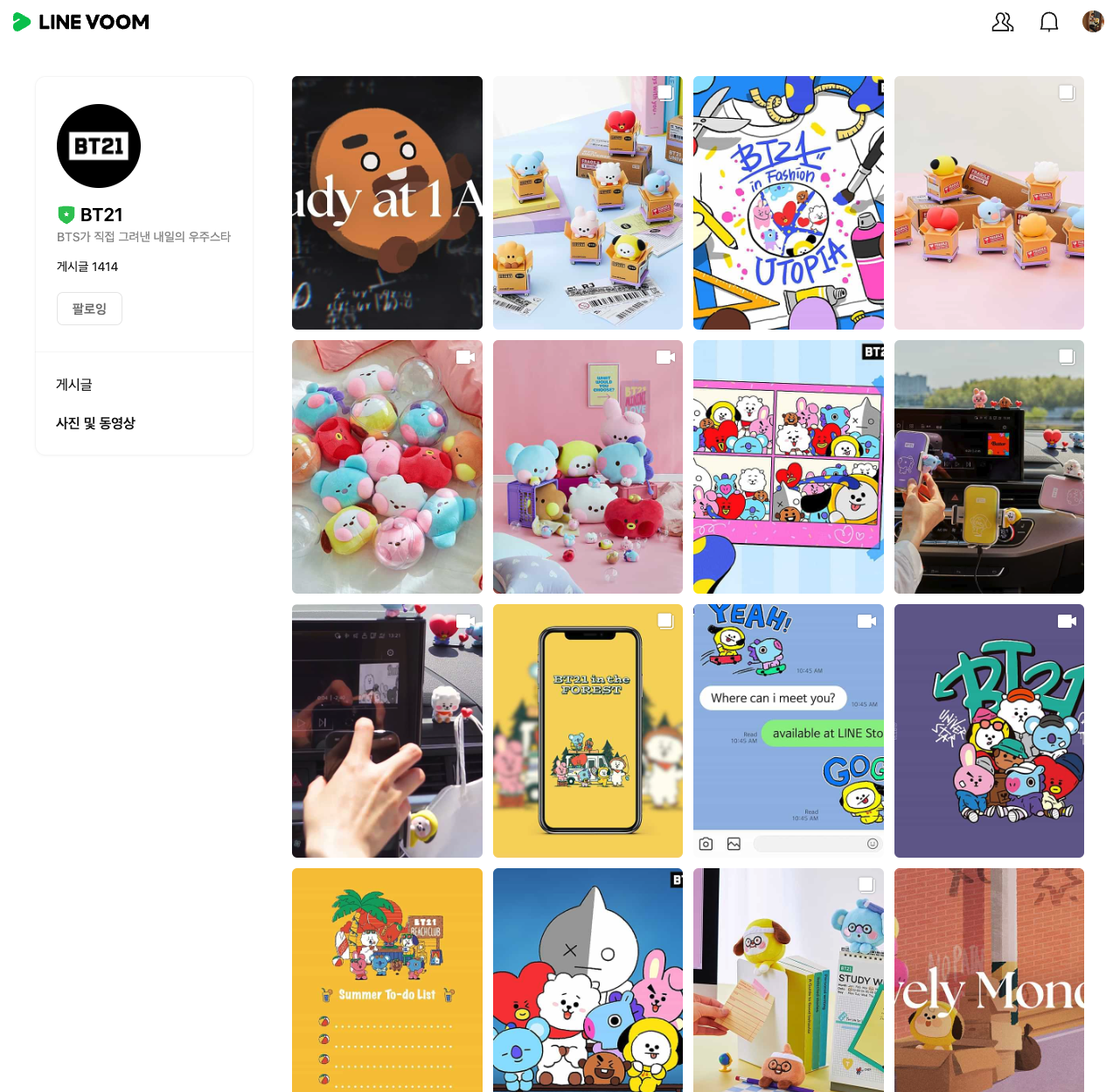
LINE VOOM Studio
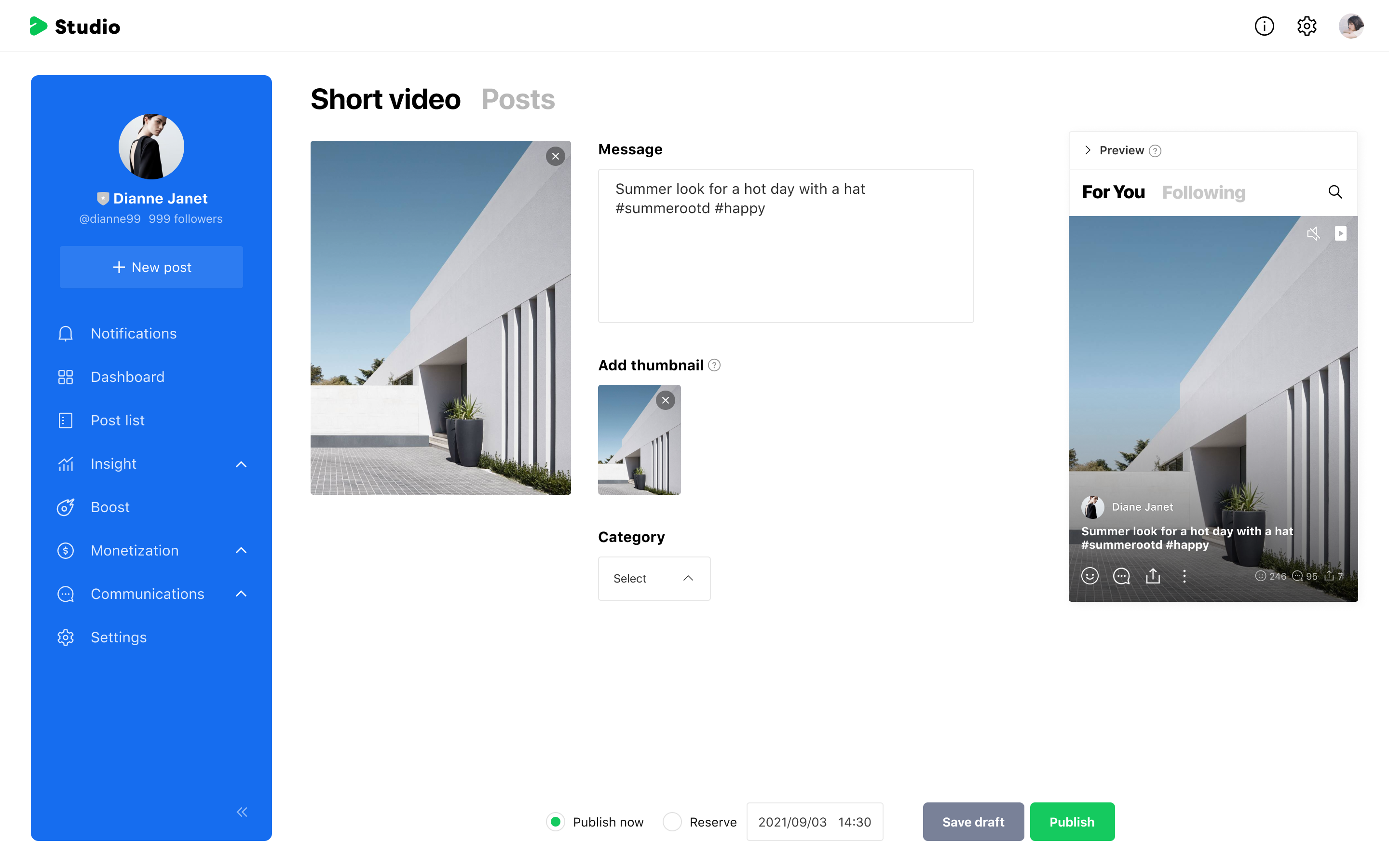
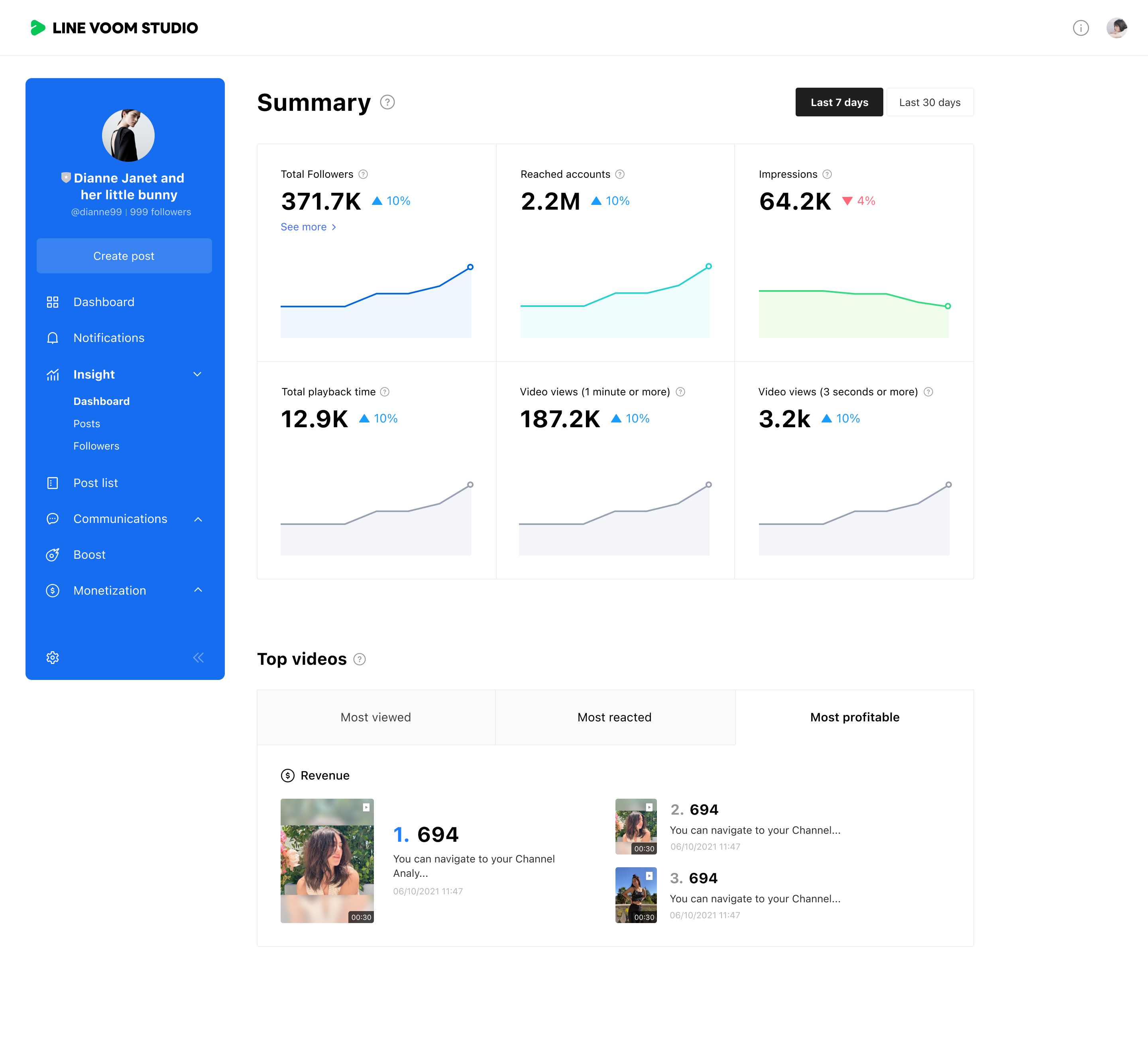
LINE VOOM Studio는 LINE VOOM 사용자가 콘텐츠를 제작하고 관리하는 데 필요한 모든 기능을 편리하게 사용할 수 있도록 제공하는 서비스입니다. 사용자는 자신이 제작한 콘텐츠의 성과를 확인하고 팔로워와 소통하며 자신의 크리에이터 계정을 성장시킬 수 있습니다.
 |
 |
 |
LINE VOOM Studio 서비스에서는 소셜 서비스와 숏폼 비디오를 관리하고 운영하는 도메인을 배우고 관련 개발 업무를 수행할 수 있습니다.
Official Account Profile
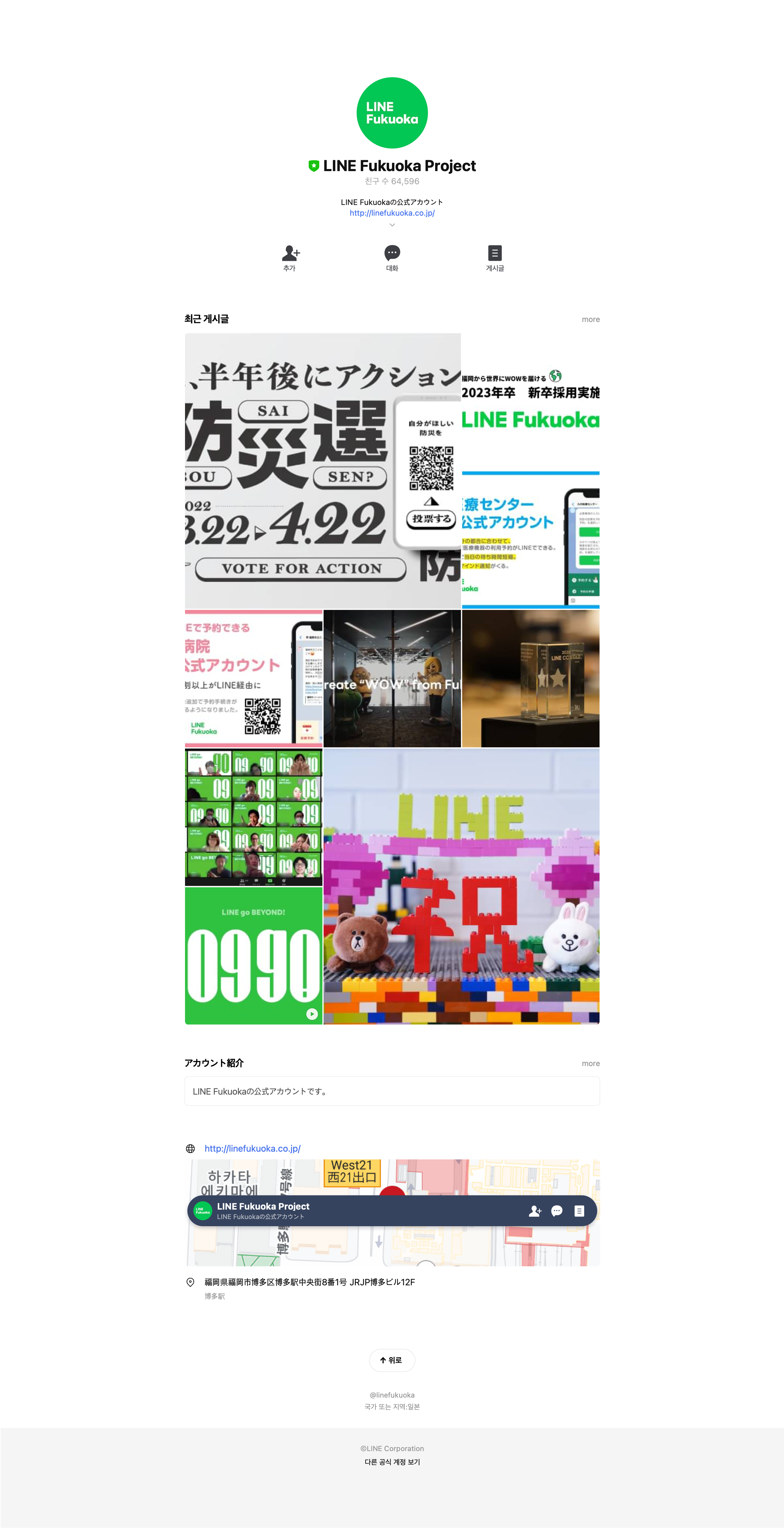
Official Account Profile 페이지는 공식 계정을 운영하는 비즈니스 오너의 정보를 보다 쉽게 찾을 수 있도록 도와주는 페이지입니다. 비즈니스 오너는 Official Account Profile CMS를 통해 고객에게 보여주고 싶은 콘텐츠를 설정할 수 있으며, 고객은 Official Account Profile 페이지에 접속해 상점 위치와 운영 시간, 공지 사항 등의 다양한 정보를 얻을 수 있습니다.
 |
Official Account Profile 서비스를 담당하면 SSR과 SEO, BFF, 모니터링 및 장애 관제와 같은 SRE 등 다양한 웹 분야를 경험할 수 있습니다.
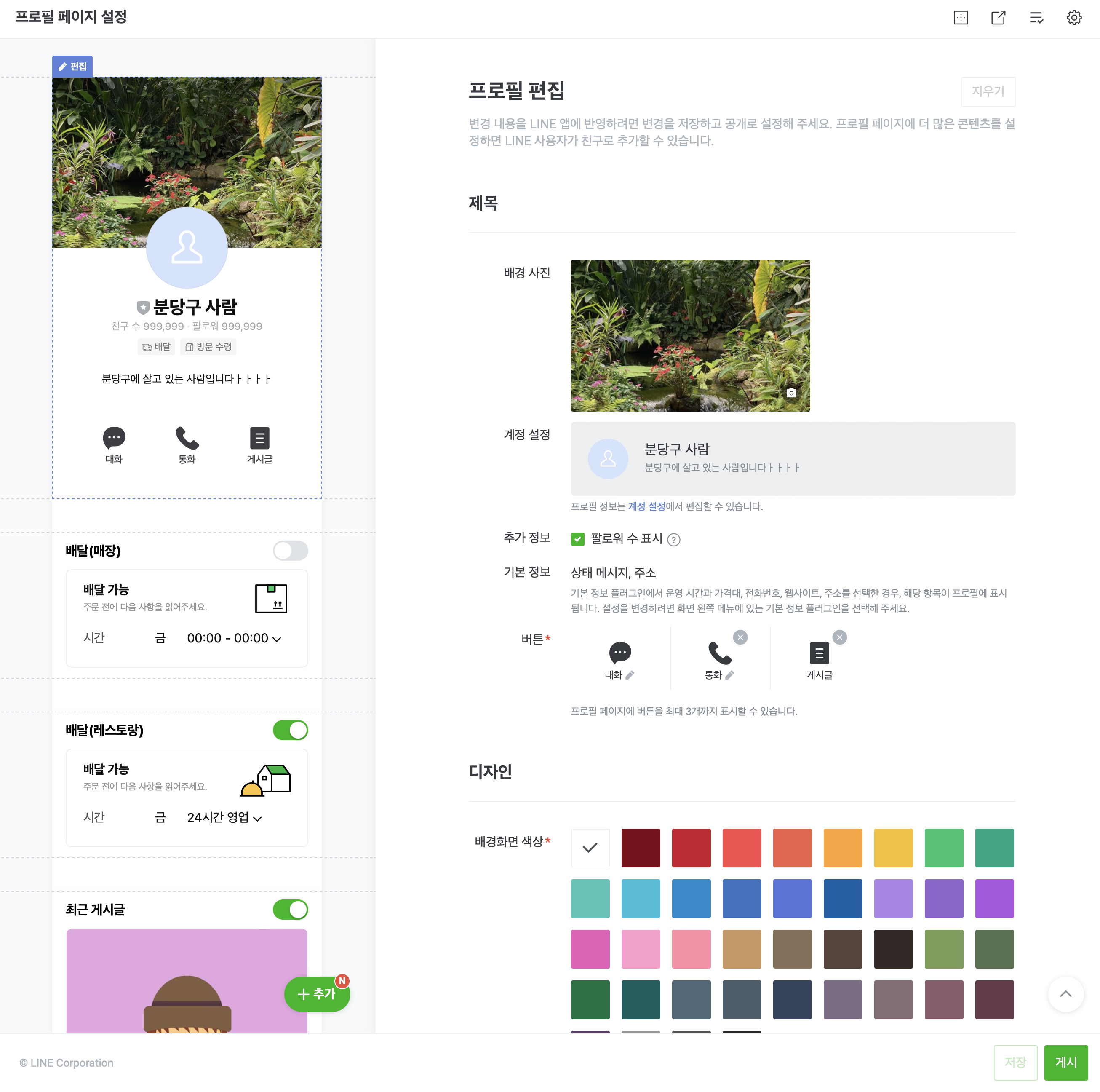
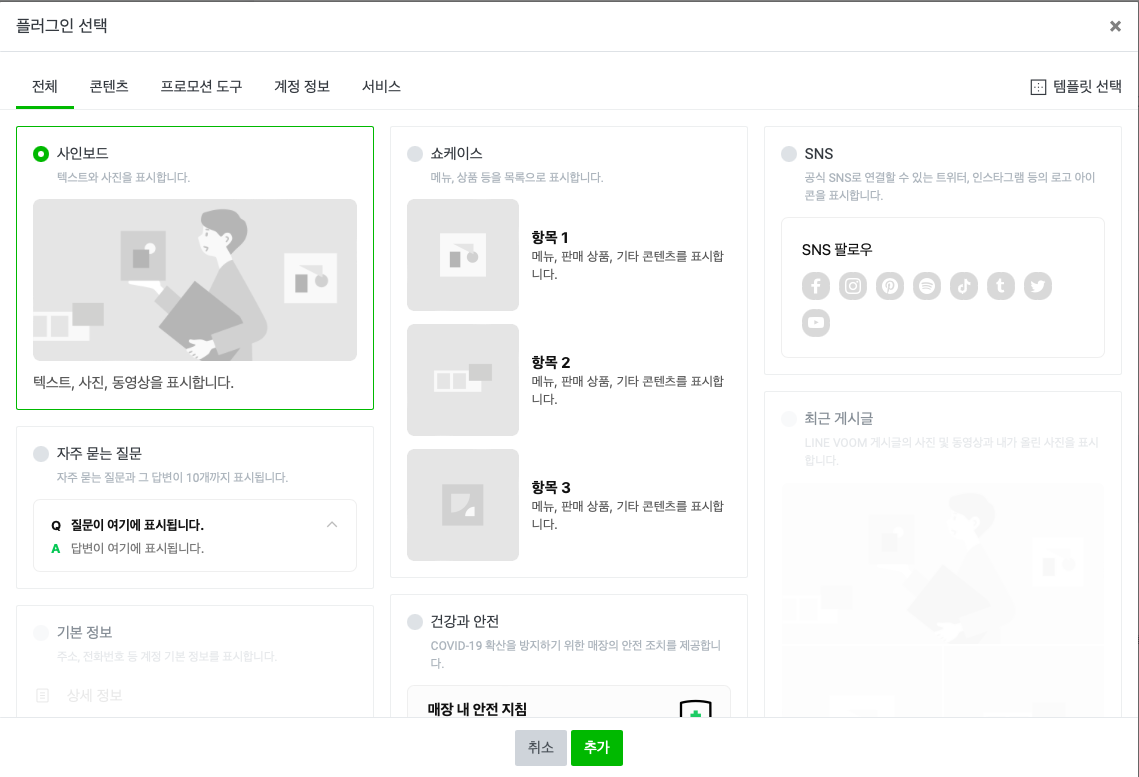
Official Account Profile CMS
Official Account Profile CMS는 공식 계정을 운영하는 비즈니스 오너가 Official Account Profile 화면을 구성하고 관리하기 위해 사용하는 플랫폼입니다. 고객에게 운영하는 상점을 소개할 수 있고, 방문하려는 고객에게 다양한 정보를 제공할 수 있으며, 가게를 방문하는 고객이 사용할 수 있는 쿠폰을 생성할 수도 있습니다. 또한 고객들이 자주 묻는 FAQ나 고객에게 알려야 할 공지 사항을 게시할 수도 있습니다.
 |
 |
메신저 서비스
UIT에서는 사용자들이 빠르고 안정적으로 대화할 수 있도록 다양한 국가와 기기를 분석하고 최적화합니다. 사용자의 개인 정보를 보호하기 위해 최고 수준의 보안 체계를 갖추고 LINE의 가치를 높이기 위해 노력하며, LINE 메신저 모바일 클라이언트의 사용자 경험을 웹 서비스로 확장하고 있습니다.

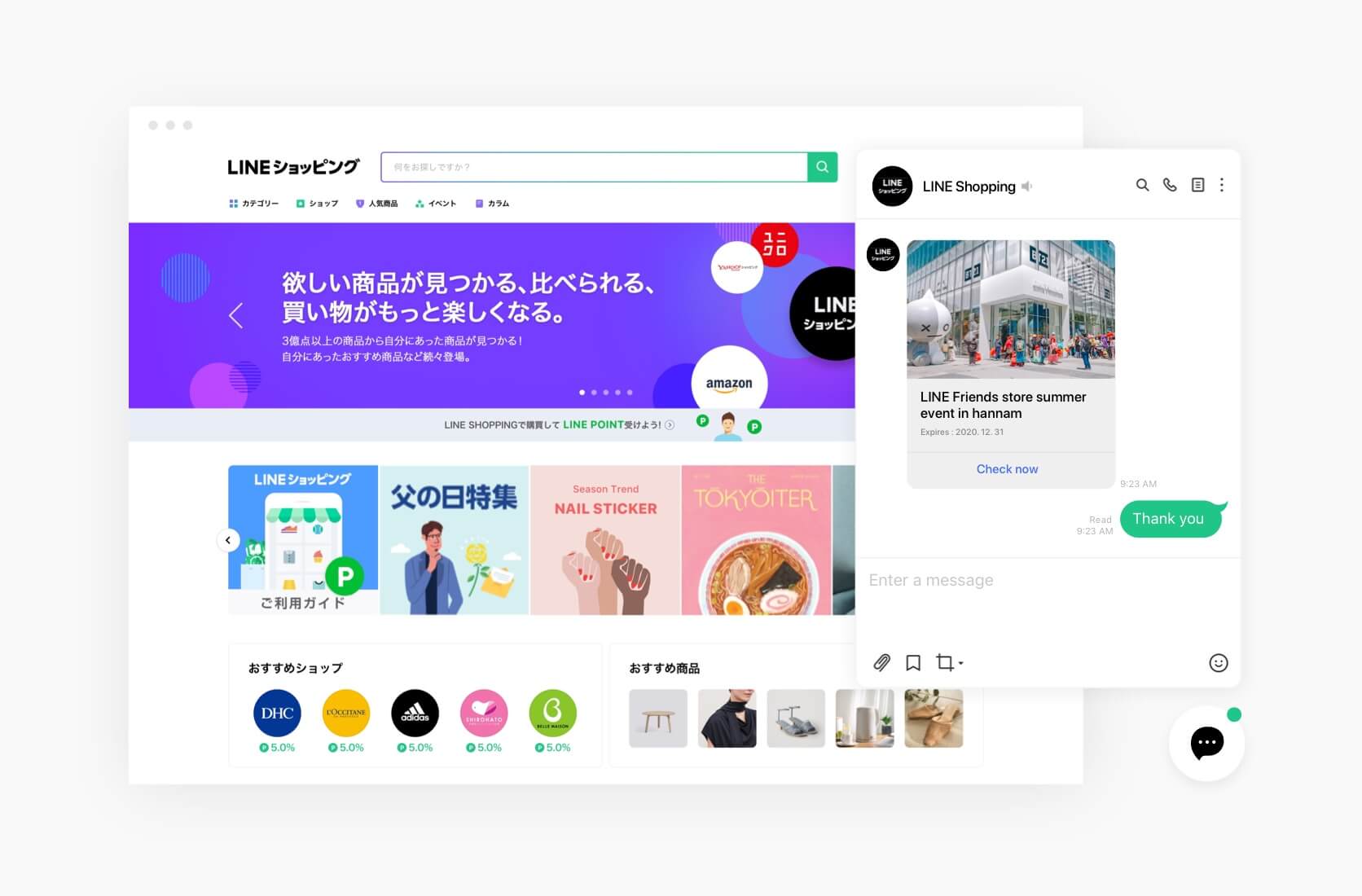
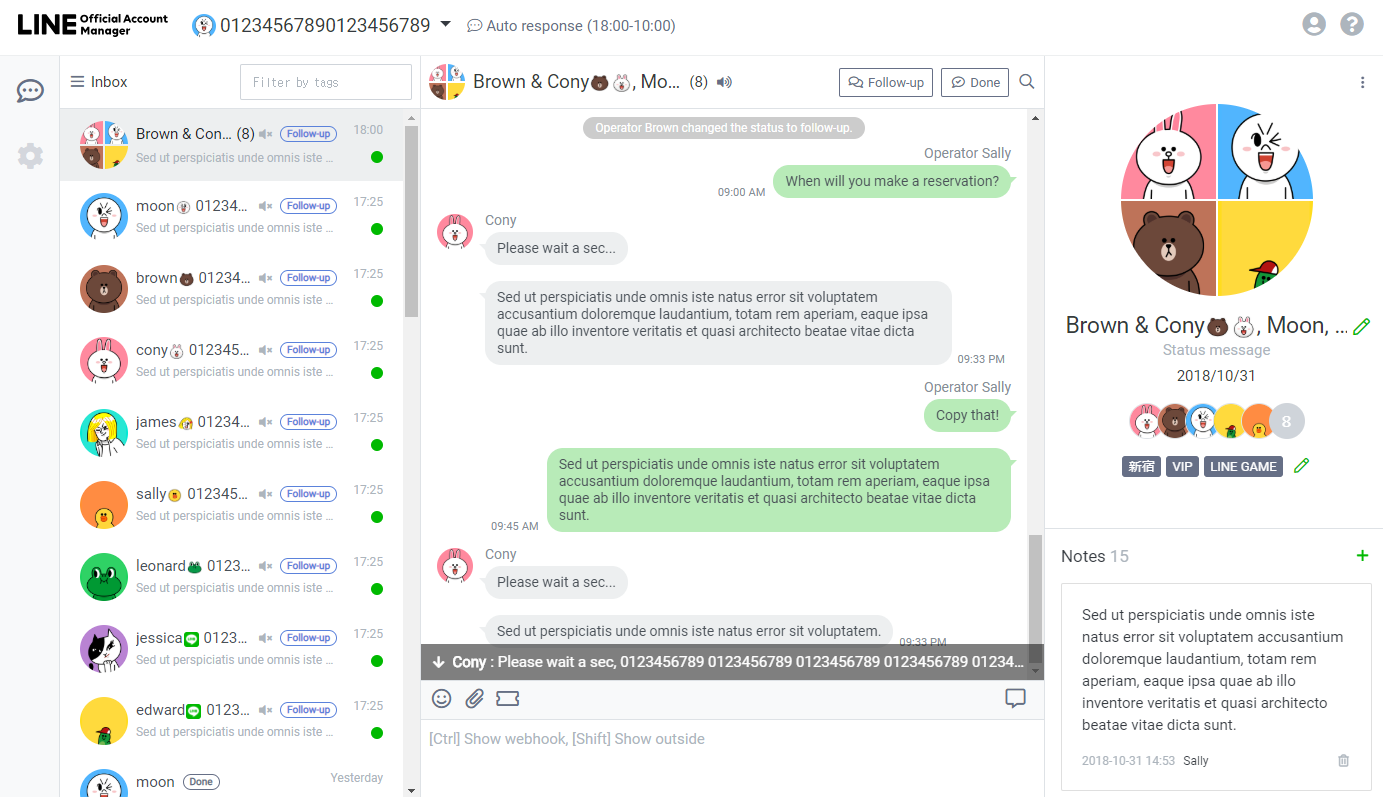
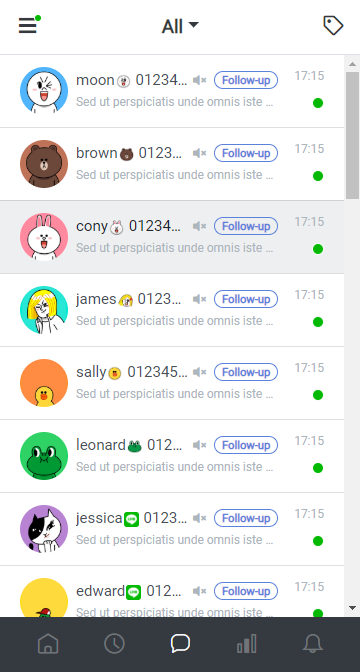
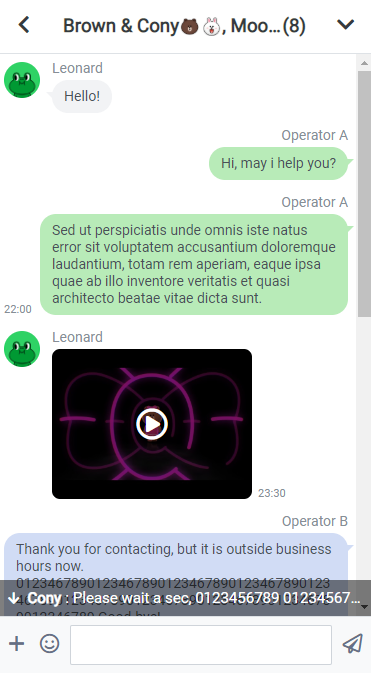
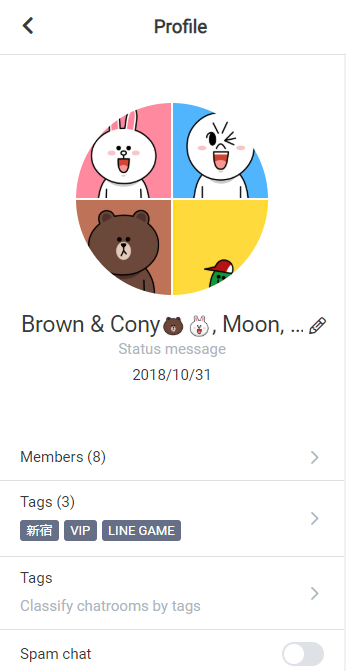
Official Account 고객 관리를 위한 메신저 서비스
LINE 사용자가 다른 사용자와 메시지를 주고받는 것처럼 LINE Official Account와 상호작용할 수 있도록 서비스를 제공합니다. 또한 사용자 경험을 브라우저를 통한 웹 기반 메시징으로 확장해서 더욱 편리하게 비즈니스 상호작용을 주고받을 수 있도록 지원합니다.
 |
||
 |
 |
 |
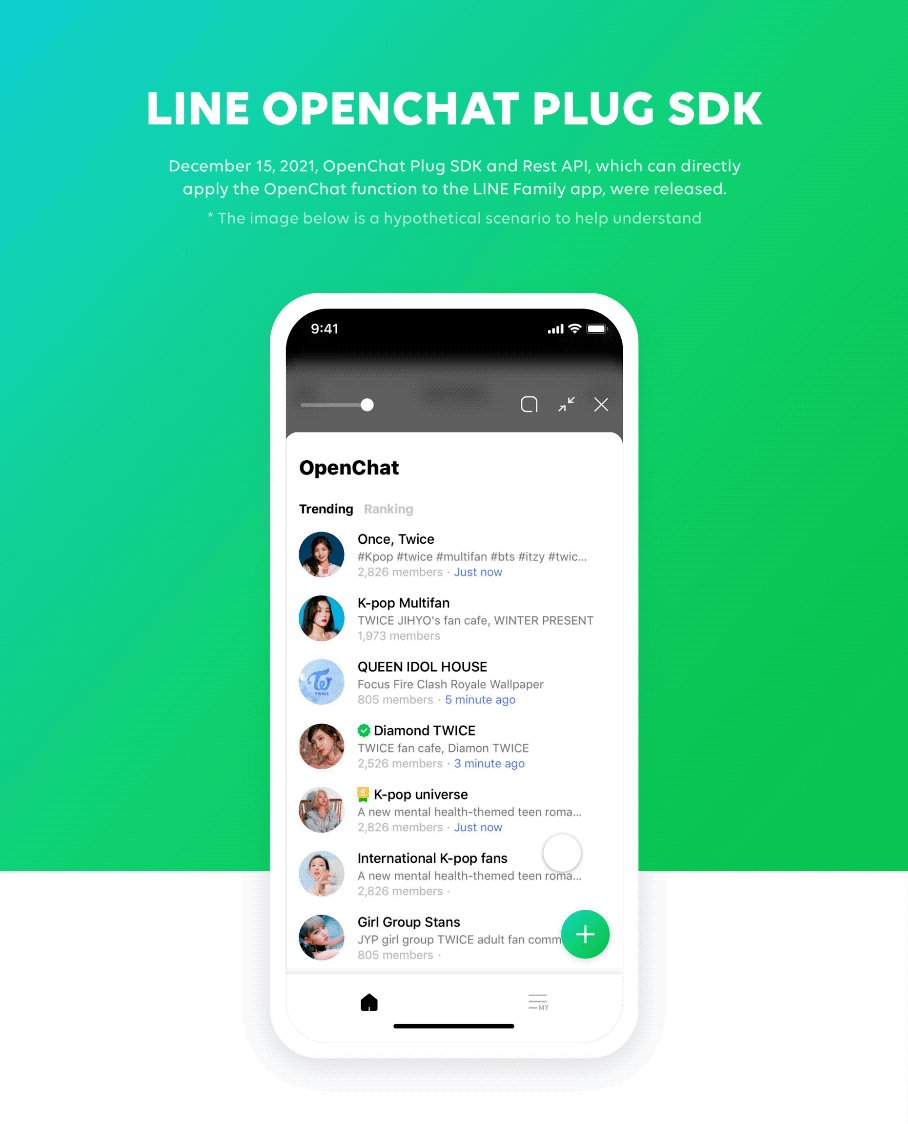
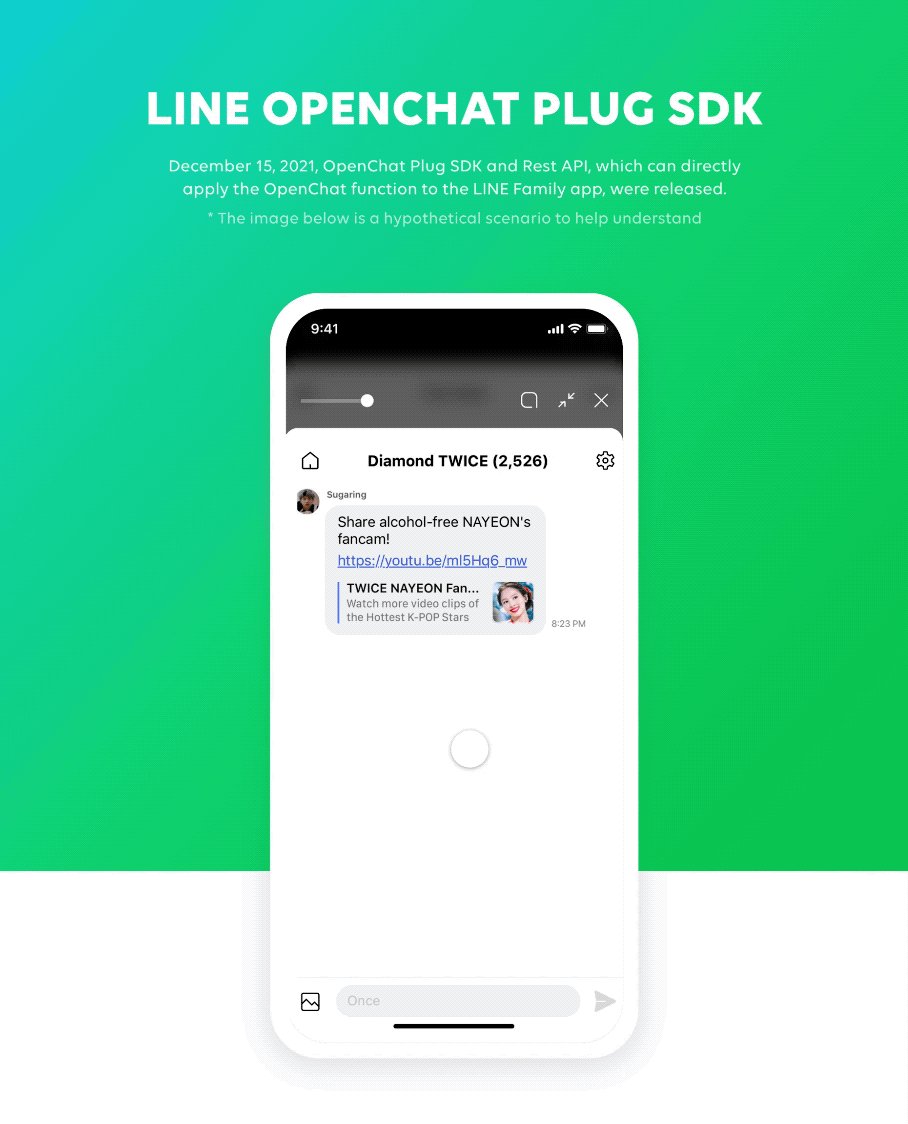
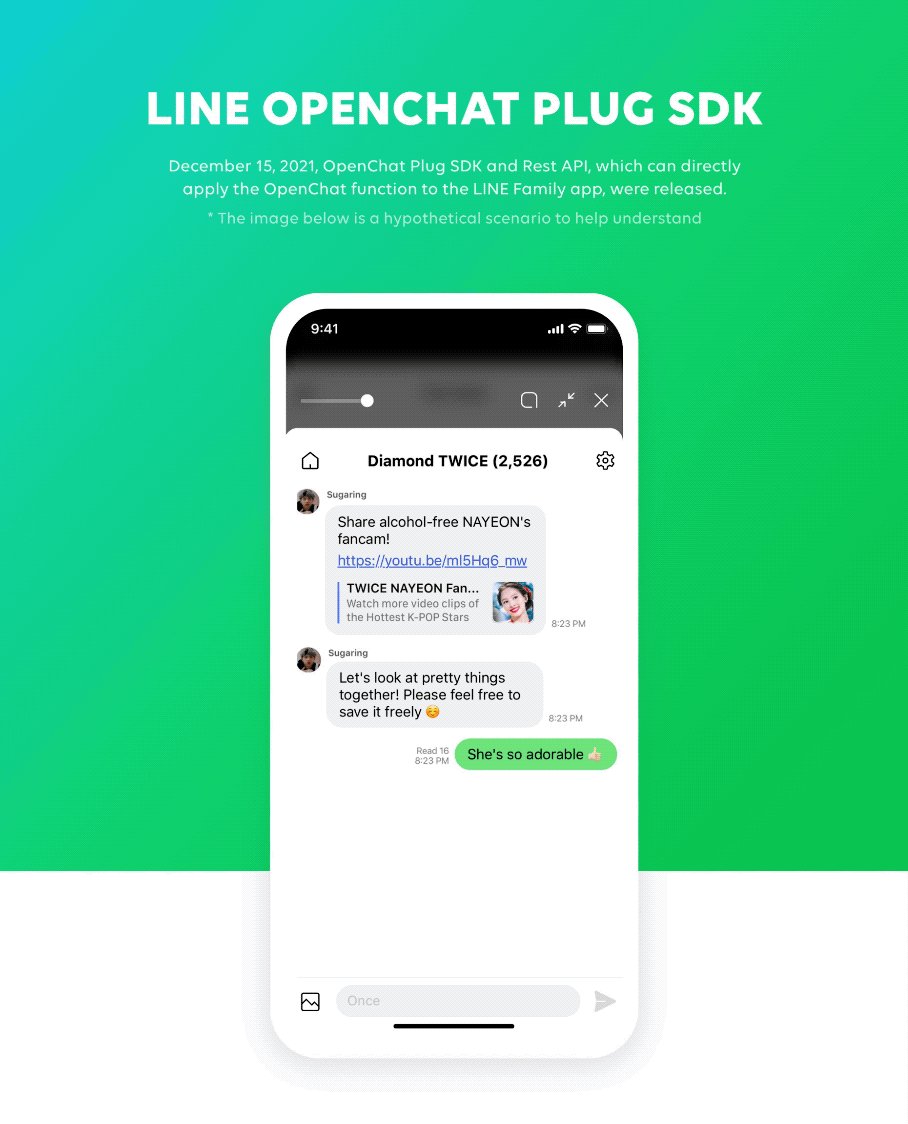
OpenChat SDK
OpenChat은 새로운 사람들과 자유롭게 대화하고 유익한 정보를 얻을 수 있는 서비스로 현재 일본과 태국, 대만에서 서비스하고 있습니다. 사용자가 각 패밀리 앱을 벗어나지 않아도 앱 내에서 바로 다른 사용자들과 대화할 수 있게 기능을 제공합니다. UIT에서는 LINE 패밀리 앱에 OpenChat 기능을 바로 적용할 수 있는 OpenChat Plug SDK의 웹 버전 개발을 지원하고 있습니다.

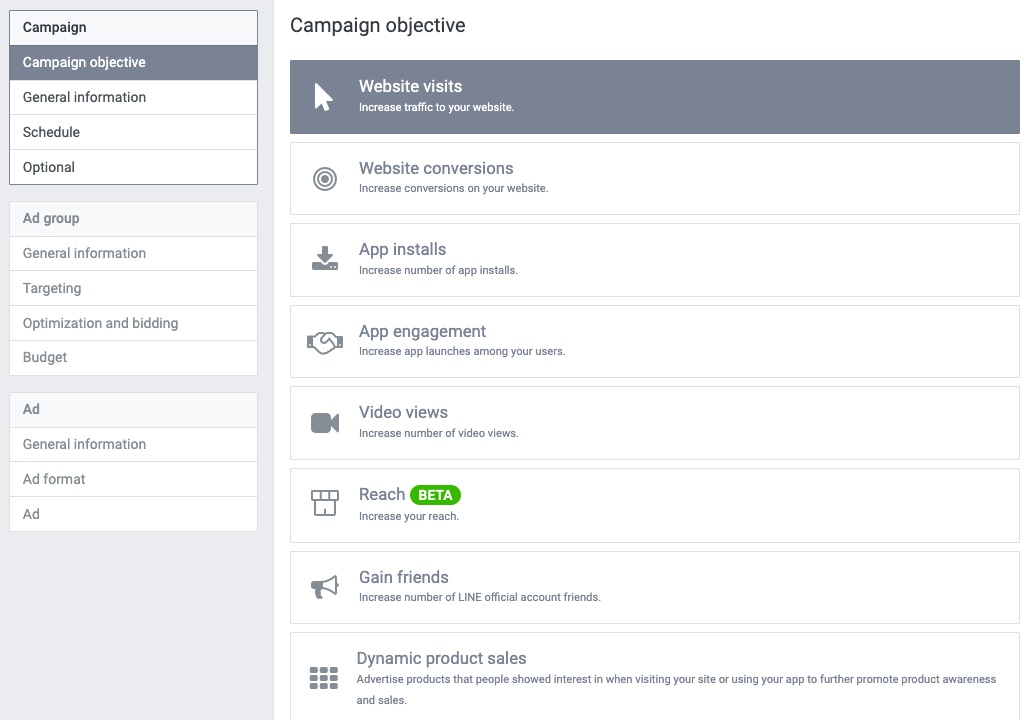
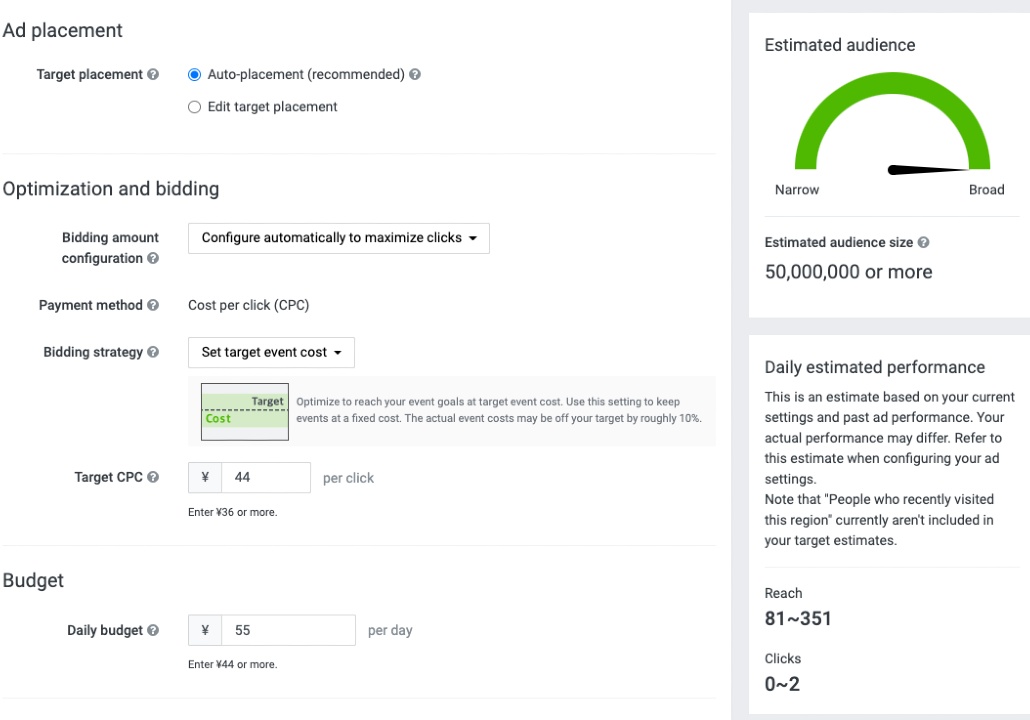
광고 관리 서비스
LINE의 광고주 또는 광고 대행사가 광고를 생성하고 관리하는 CMS 기반의 서비스입니다. 여러 광고 조직과의 긴밀한 협업이 필요한 서비스로, 광고 도메인에 대한 이해도를 높이고 함께 성장하기 위한 사내 스터디 활동이 활발하게 진행되고 있습니다. 현재 일본과 태국, 대만에서 서비스하고 있어서 글로벌 광고 도메인을 경험할 수 있습니다.
 |
|
웹 플랫폼 개발 및 운영
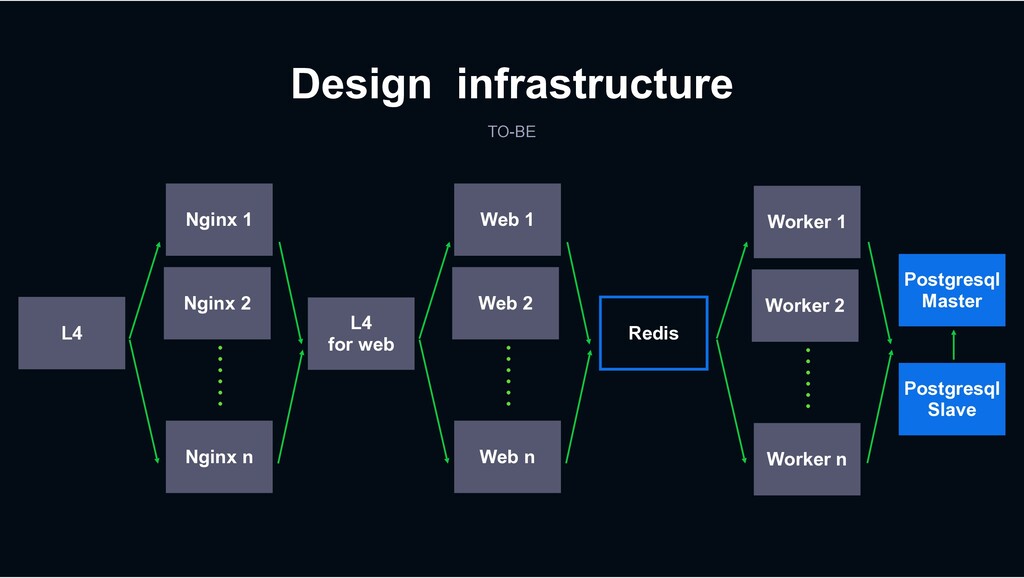
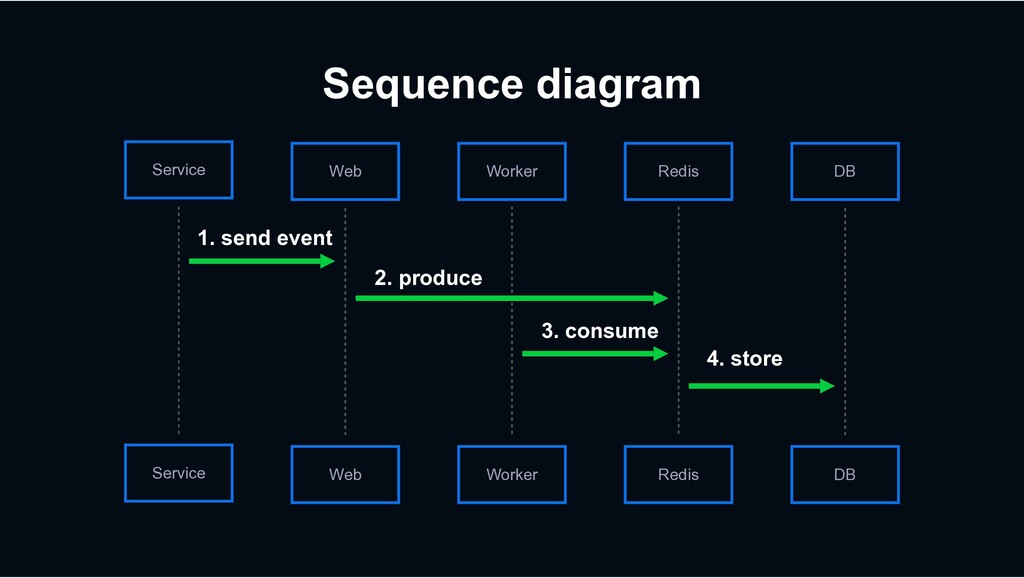
UIT는 LINE 프런트엔드 조직의 플랫폼 팀으로서 웹 서비스의 개발과 출시, 운영에 필요한 다양한 웹 플랫폼을 개발합니다. 여러 국가의 프런트엔드 개발자들이 협력하며 서비스를 만들고 운영하고 있는 LINE에서, 개발자들이 최소한의 비용으로 업무를 진행할 수 있도록 CI/CD 플랫폼과 Headless CMS를 개발하고 운영하며 LINE 내에 Jamstack 기술 기반 생태계를 구축해 나가고 있습니다. 또한 Lighthouse와 Sentry 같은 모니터링 도구를 운영하면서 웹 서비스의 성능과 품질을 높이기 위해 지속적으로 고민하며 노력합니다. 우리는 글로벌 프런트엔드 개발자들이 업무 중 반복하고 있는 것들을 찾아 플랫폼으로 해결해 나가고 있습니다. 현재 다음과 같은 웹 플랫폼을 개발 및 운영하고 있습니다.
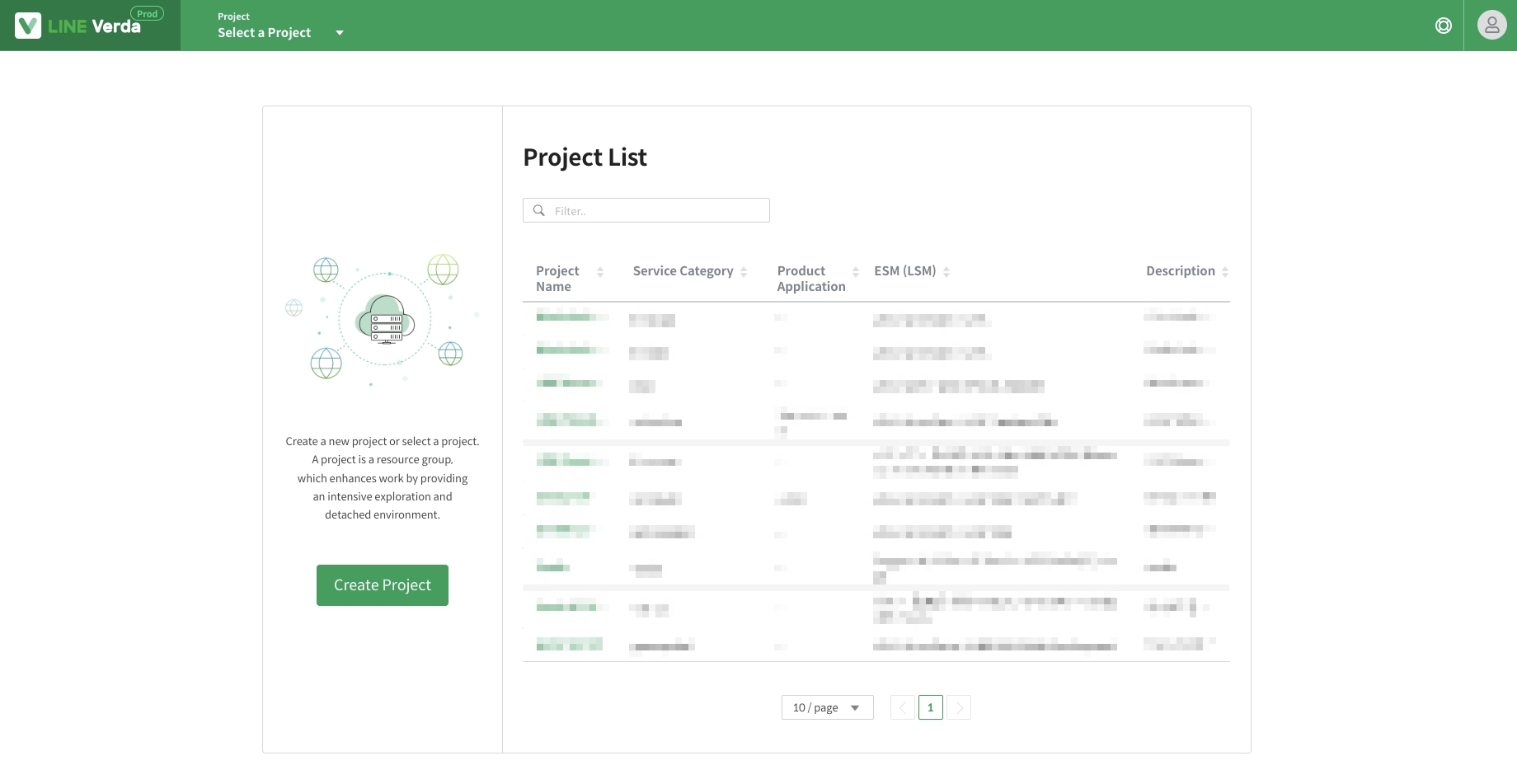
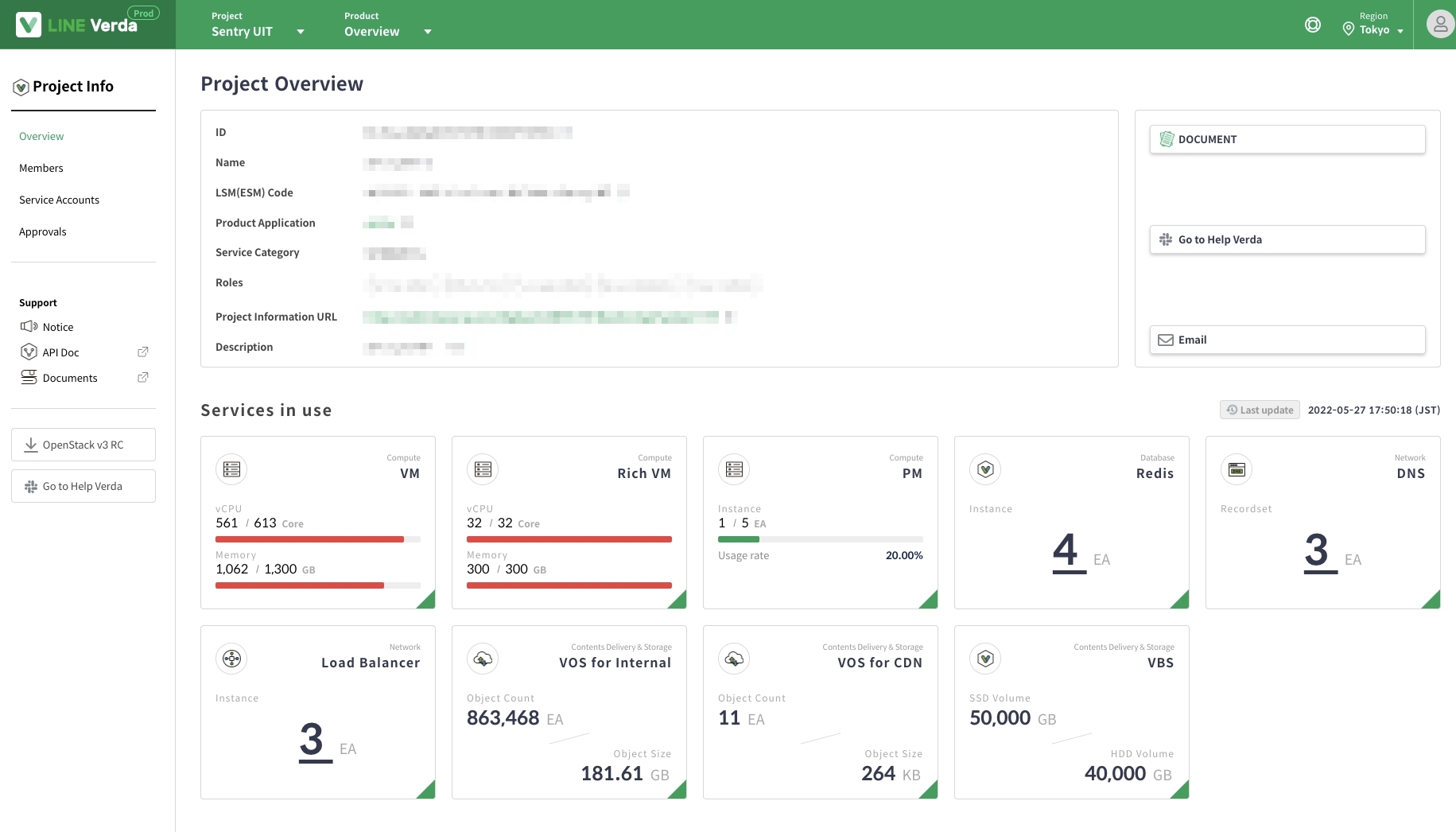
Verda
Verda는 LINE에서 IaaS와 PaaS 형태로 제공하는 프라이빗 클라우드 플랫폼 서비스입니다. Verda를 이용하면 플랫폼은 물론, 서버와 데이터베이스를 포함해 가상화한 리소스를 사용할 수 있습니다. 일반적인 서비스에서 배울 수 있는 업무 도메인과 프런트엔드 기술뿐 아니라, 인터넷과 웹을 지탱하는 인프라스트럭처 구성과 작동 방식 등을 깊게 이해하고 경험할 수 있는 서비스입니다.
 |
 |
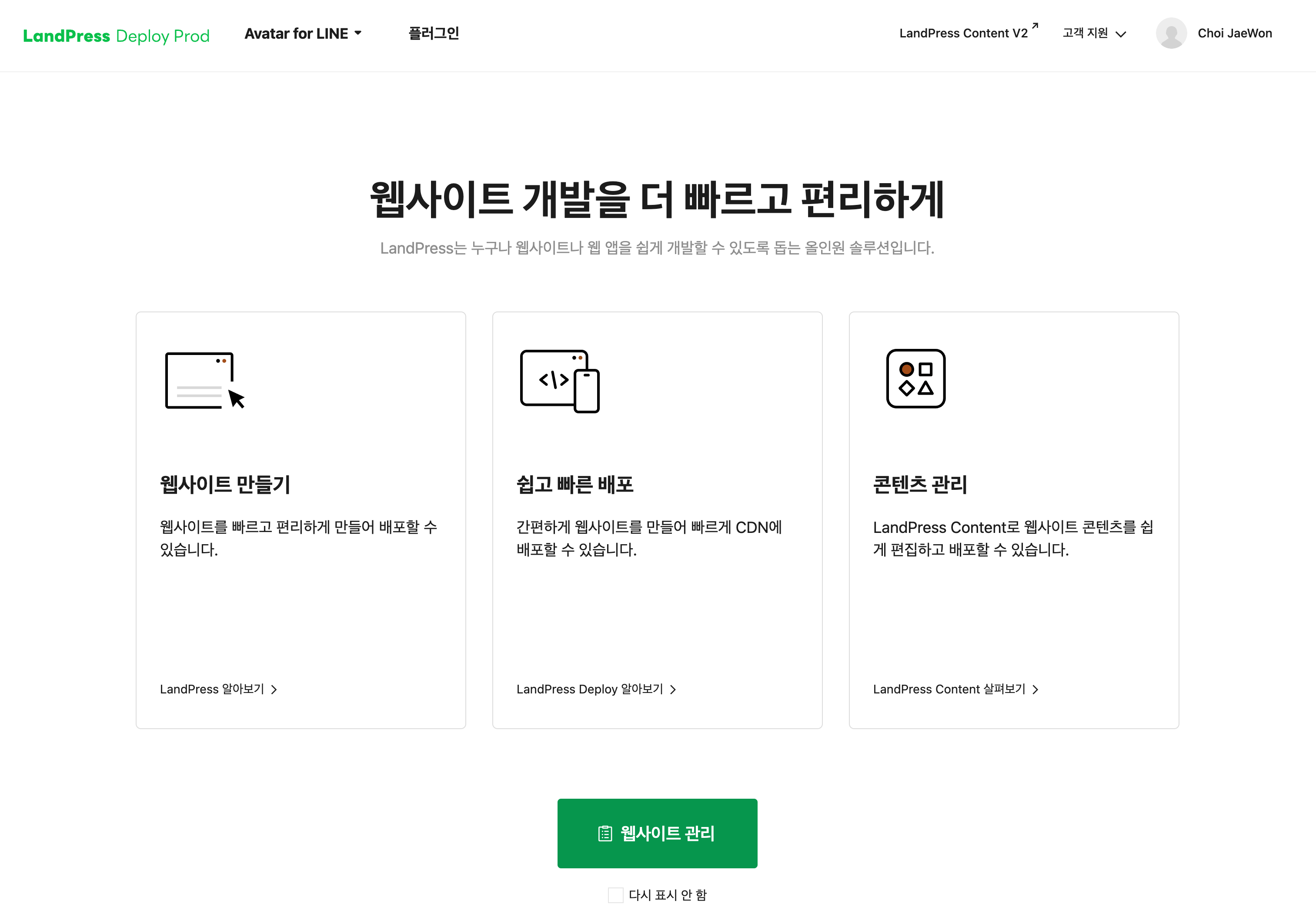
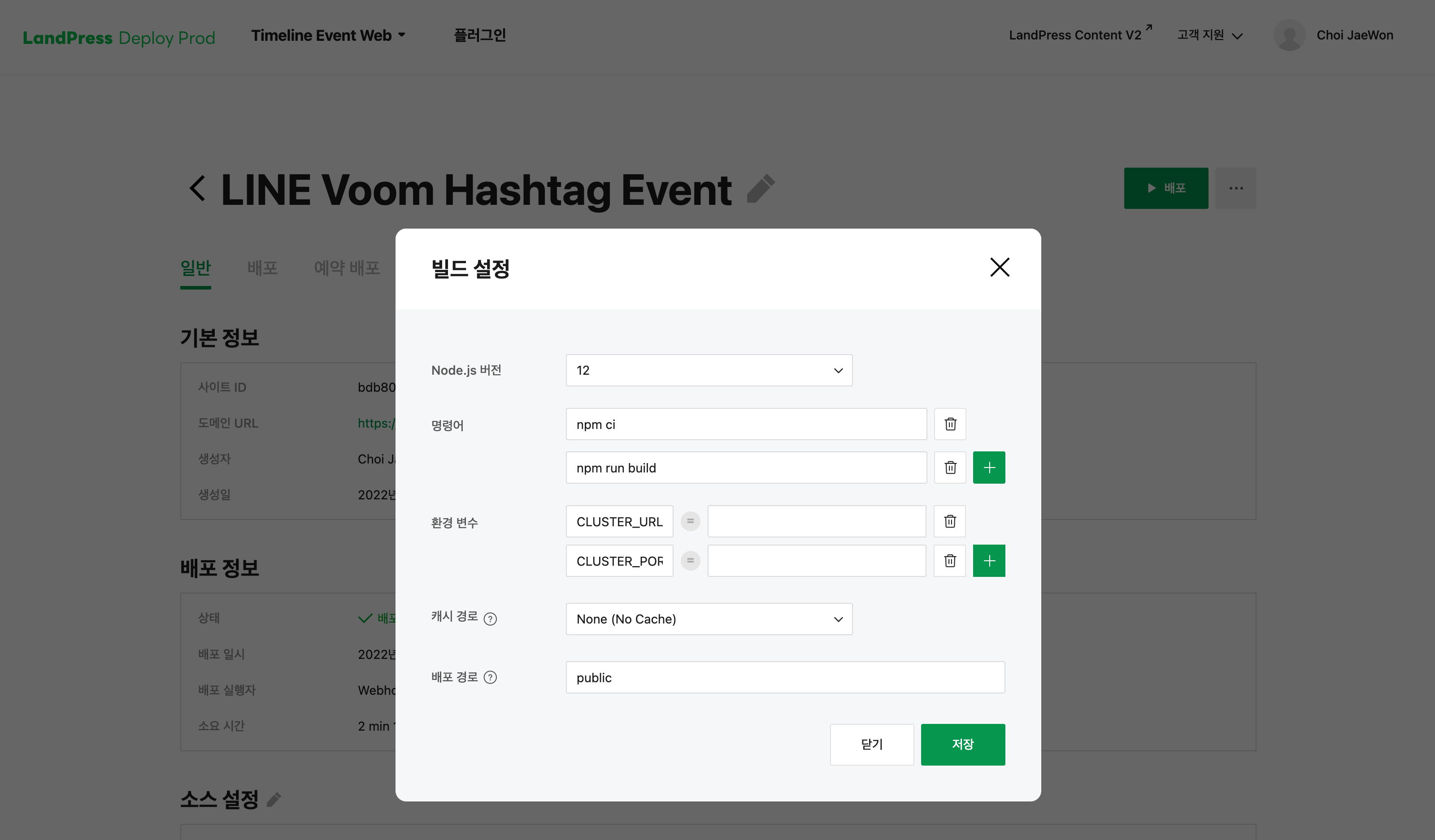
LandPress
LandPress는 웹 서비스를 편리하게 개발하고 배포할 수 있는 도구입니다. 단 몇 번의 클릭만으로 웹 서비스의 개발부터 배포까지의 단계를 구축할 수 있으며, 콘텐츠를 관리하는 CMS를 제공해 웹 서비스에서 매번 콘텐츠를 편집하기 위한 화면을 개발하고 로그인, 권한 관리 등의 기능을 새롭게 개발하는 수고를 덜 수 있습니다. 다양한 템플릿을 제공해 엔지니어나 외주의 도움 없이도 사이트를 만들 수 있으며, 서버 없이 운영할 수 있는 방식을 도입해 유지 보수 및 인프라 비용을 많이 절감하고 있습니다.
 |
 |
 |
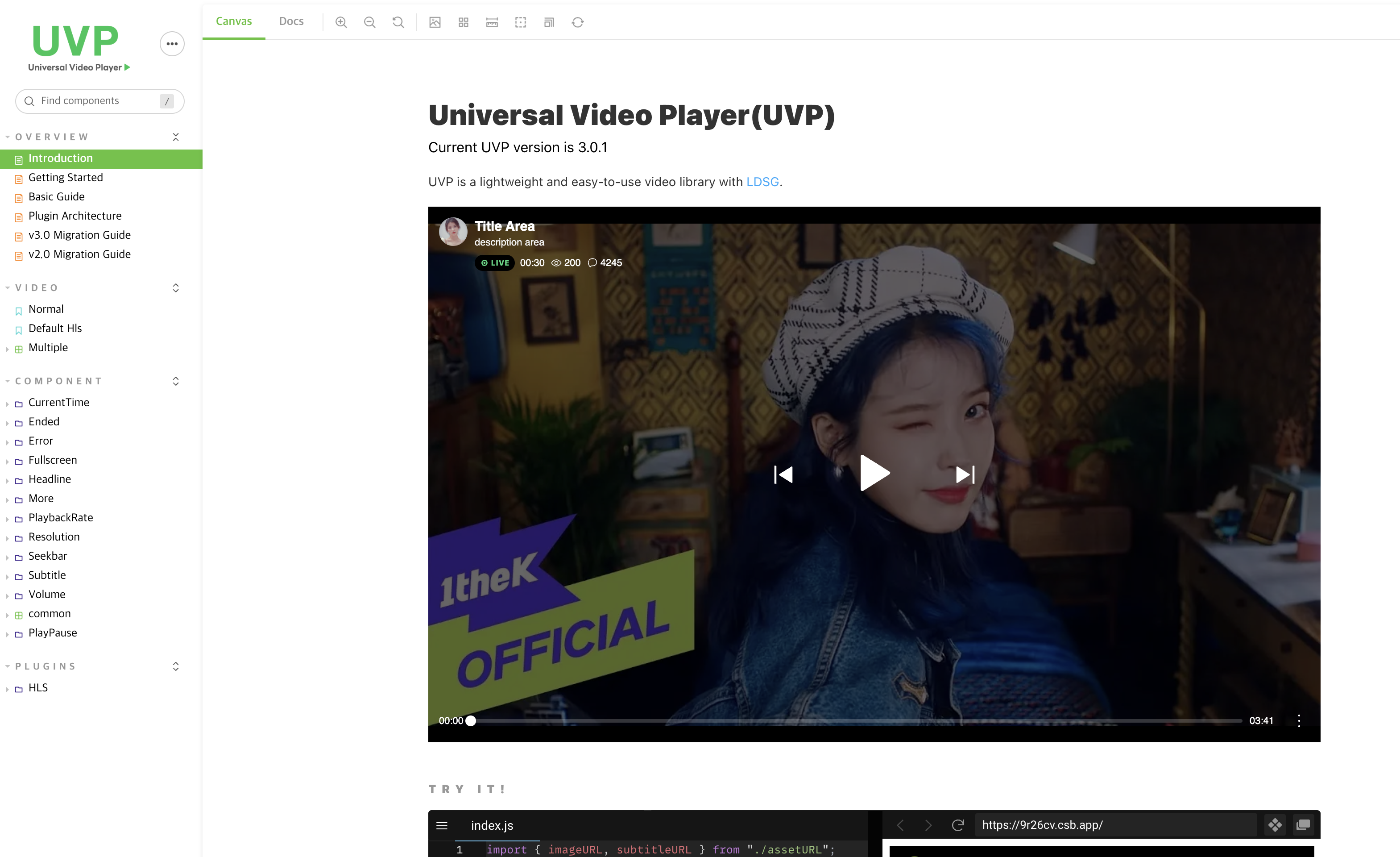
UVP
일반적으로 HTML5의 비디오 태그를 사용해 동영상을 재생하는 경우 커스텀 디자인 메뉴를 적용하거나 스트리밍 동영상을 재생하기 어렵습니다. 이러한 불편한 점을 보완하기 위해 UVP(Universal Video Player)라는 비디오 플레이어를 개발했습니다.
UVP는 다양한 모바일 기기와 PC에서 동일하게 작동하도록 키보드와 터치 이벤트를 지원하고 커스텀 레이아웃을 제공합니다. 또한 MP4, WebM뿐만 아니라 HLS 스트리밍 재생, IMA(Interactive Media Ads) 광고 지원, 통계 기능, 추천 영상 기능 등 다양한 플러그인을 제공합니다. UVP를 담당하면 비디오 도메인을 깊이 이해할 수 있고, 라이브러리의 코드 구조를 학습하고 경험할 수 있습니다.
 |
 |
MediaFarm
MediaFarm은 서버 사이드에서 이미지나 비디오를 대량으로 합성하거나 편집해 렌더링할 수 있는 플랫폼입니다. 브라우저 자체 렌더링이 어려워 GPU 기반의 서버 파워가 필요한 경우 MediaFarm을 이용해 해결할 수 있습니다. LINE Avatar 프로젝트도 지원해서 이미지나 동영상뿐 아니라 아바타 애니메이션도 빠르게 렌더링할 수 있습니다.

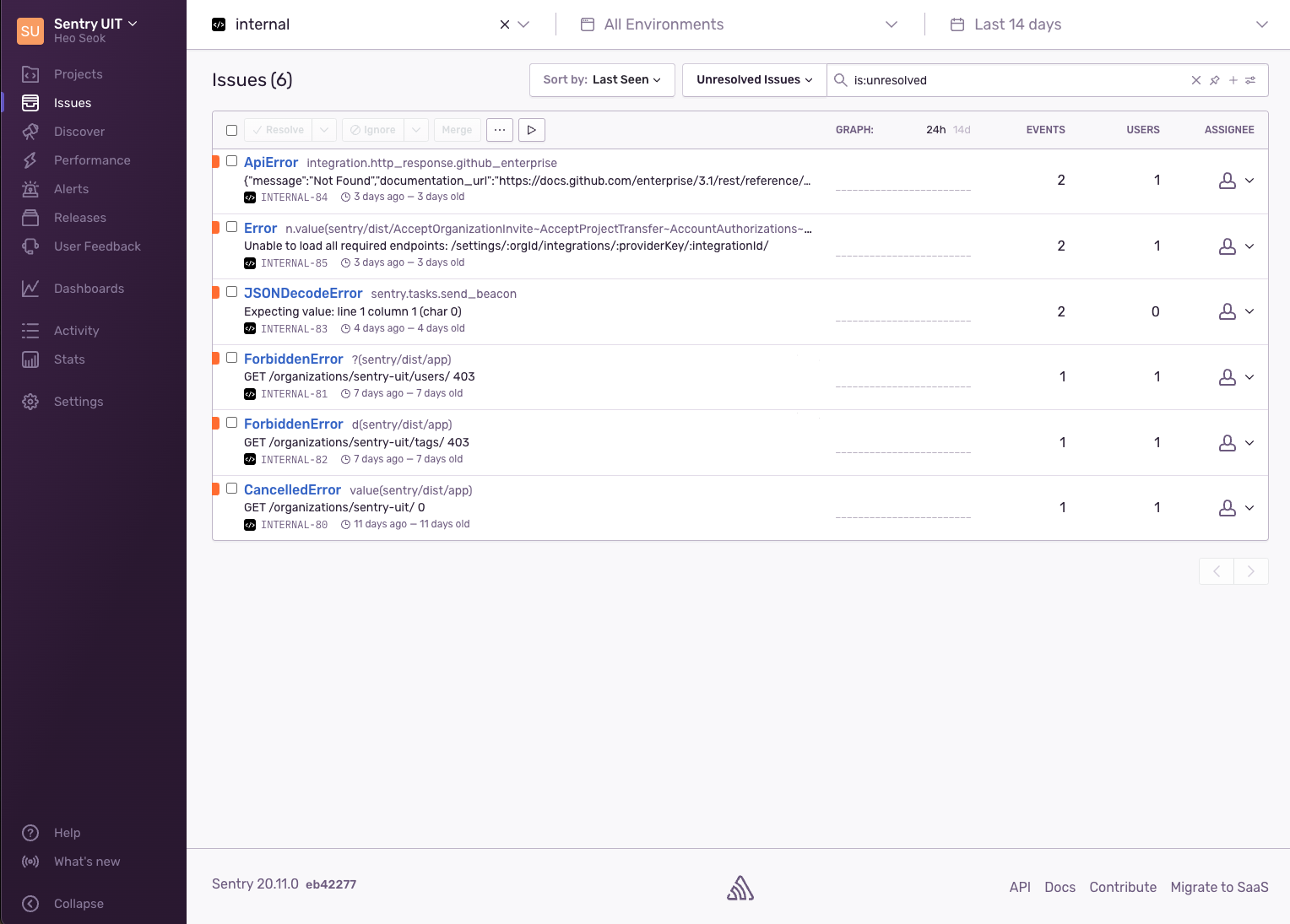
Sentry
Sentry는 애플리케이션의 전체 스택을 추적하거나 비동기 컨텍스트를 사용한 오류, 빌드 오류 등을 빠르게 찾을 수 있고 알람을 받을 수 있는 오픈소스입니다. PaaS 형태로 유료로 제공되는 서비스도 존재하지만 LINE에서는 직접 사내에 온프레미스(On-Premise) 환경을 구축해 에러 추적 서비스를 제공하고 있습니다. 이를 통해 LINE의 다양한 서비스를 사용자에게 제공할 때 겪을 수 있는 여러 불편한 점을 빠르게 파악하고 개선하는 데 큰 도움을 주고 있습니다.
 |
 |
 |
LINE에서 Sentry를 도입한 배경과 구축하면서 겪었던 여러 문제점에 관해서는 LINE Engineering 블로그에 발행된 'Sentry로 사내 에러 로그 수집 시스템 구축하기'에서 자세히 확인하실 수 있습니다.
Lighthouse
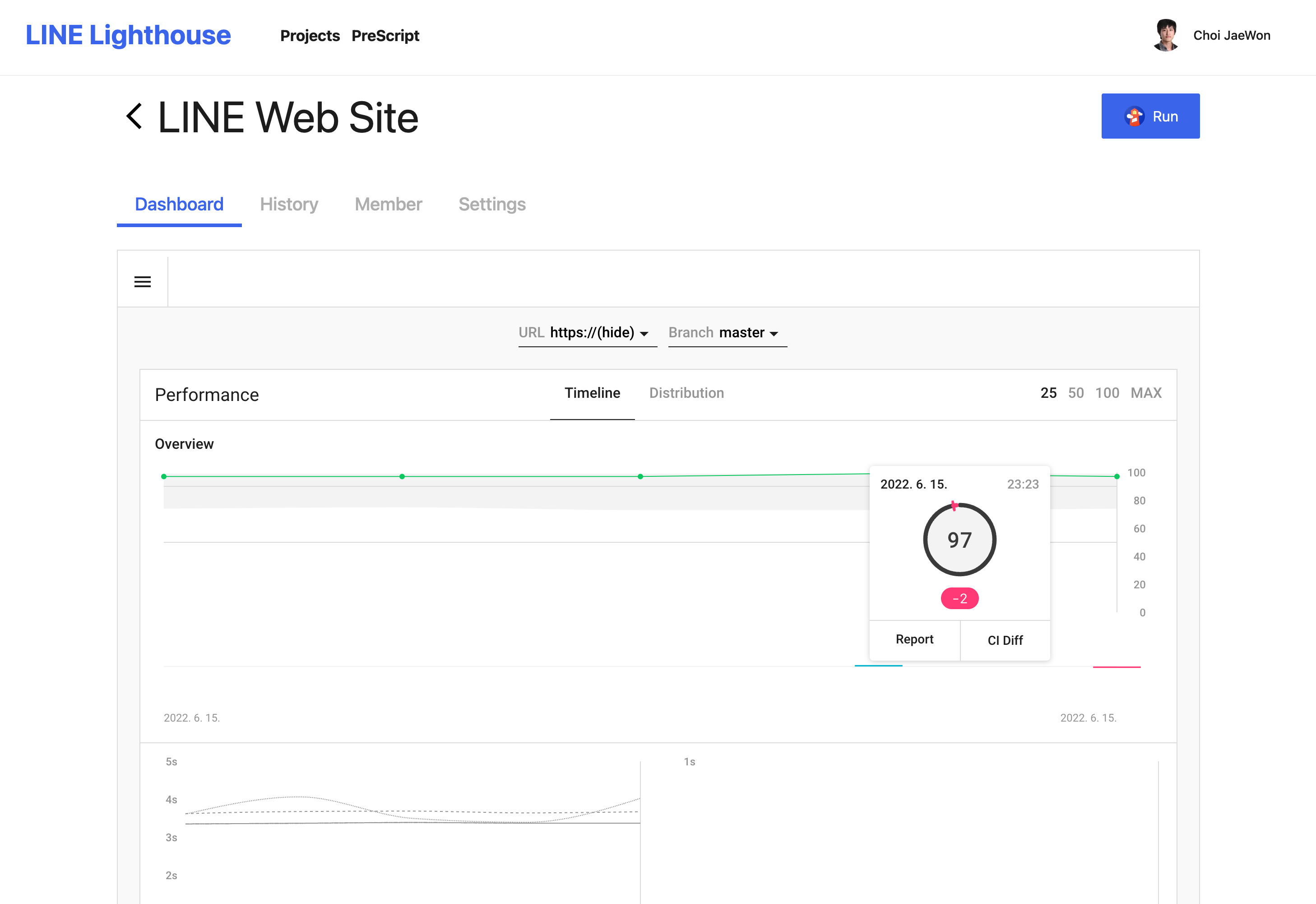
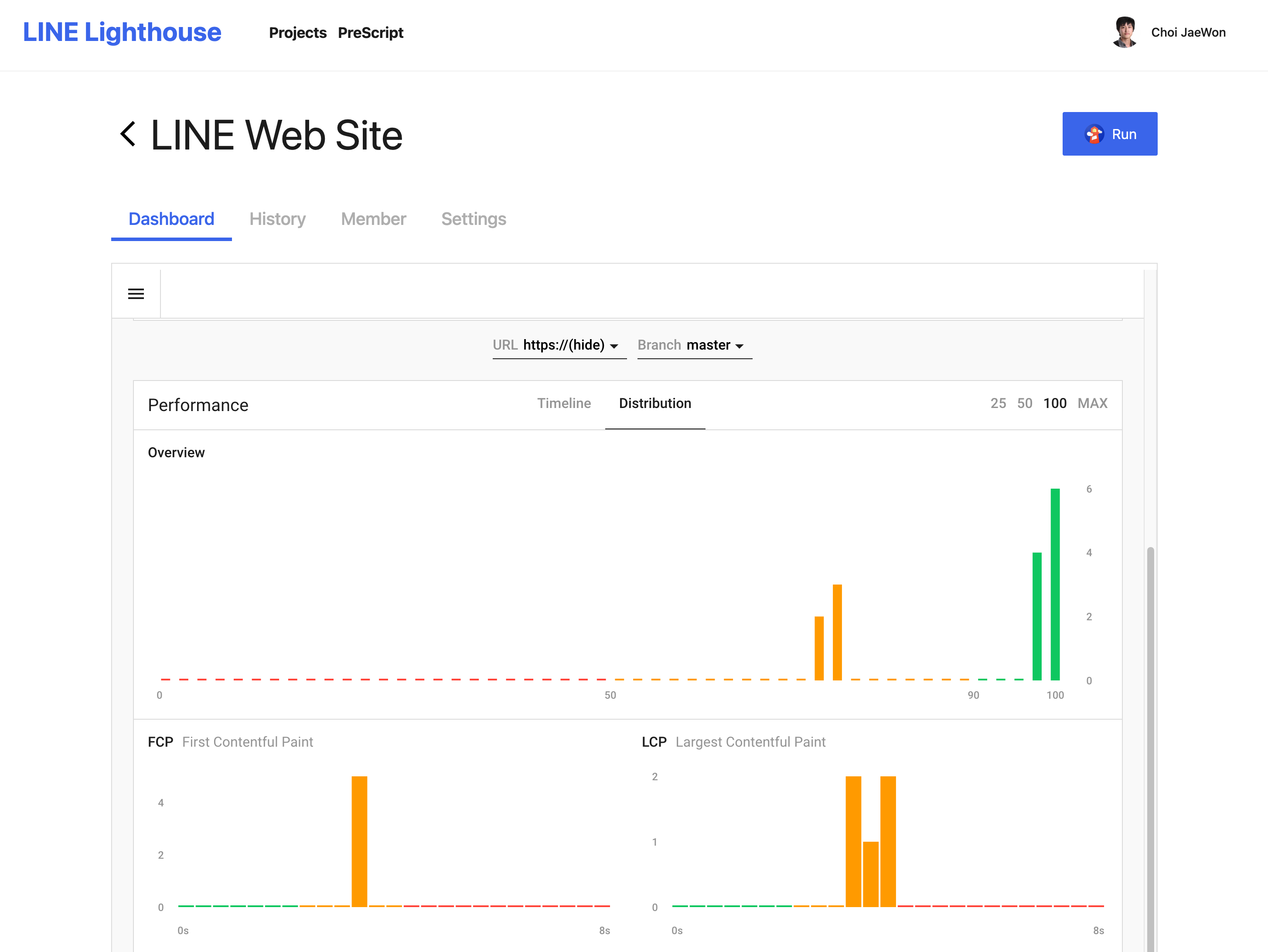
LINE Lighthouse는 사내에 Lighthouse CI를 구축해 LINE 내 여러 웹 서비스의 성능 향상과 품질 개선에 활용하고 있습니다. 성능 정보를 타임라인 형식으로 열람할 수 있으며, LINE 인증과 Lighthouse 토큰 관리를 통해 사내 개발자가 쉽고 간편하게 웹 서비스의 성능을 측정할 수 있도록 지원하고 있습니다.
 |
 |
기술 스택 및 주요 역량
UIT에서 사용하는 주요 기술 스택은 다음과 같습니다.
- JavaScript
- ES6
- TypeScript
- Frontend frameworks and libraries
- React / Redux
- Vue
- Bootstrap
- Babel
- Webpack
- CSS preprocessors
- SCSS
- Testing
- Jest
- Cypress
- Platform Web Development
- nginx
- Node.js
- NextJS
- Docker / Kubernetes
- PostgreSQL / Clickhouse
- Redis / Kafka / Zookeeper
기술 공유 활동
UIT에서는 사내외 개발자가 함께 성장할 수 있도록 영상과 블로그를 통해 적극적으로 기술을 공유하고 있습니다.
- YouTube
- 라인개발실록: 웹팩(webpack) 공식 문서 한국어 번역했습니다! (feat. LINE 프런트엔드 개발자)
- LINE Developer day 2021: 개발자를 위한 친절한 UI 컴포넌트 라이브러리 만들기
- 라인개발실록: 웹팩(webpack) 공식 문서 한국어 번역했습니다! (feat. LINE 프런트엔드 개발자)
- LINE Engineering 블로그
채용 안내
우리는 이런 동료와 함께 하고 싶습니다.
- 누가 봤을 때 부끄럽지 않은 코드를 작성하기 위해 노력하시는 분
- 개발이 즐겁고, UX 개선과 새로운 기술에 대한 호기심이 있으신 분
- 서로 다른 직군과 소통하고 협업하며 문제를 해결하는 능력이 있으신 분
- 개발 과정에서 귀찮고 반복되는 일을 해결하기 위해 노력하시는 분