9月8日に、フロントエンドコミュニティ UIT の20回目となるミートアップ UIT Meetup vol.20『これがぼくらのスタンダード』を開催しました。本記事では、イベントの内容について振り返っていきます。
なお、本編のアーカイブについては以下の YouTube 動画より閲覧が可能となっております。まだ見ていないかた、見逃したかたはぜひ視聴いただければと思います。本記事では、各セッション紹介でチャプターへのリンクを貼り付けているため、特定のトークから再生を始めることも可能です。
YouTube: https://www.youtube.com/watch?v=kNvXW2gqOfA
UITとは?
UIT は、 LINE のメンバーが中心となって発足した、「User Interface × Technology」を掲げるコミュニティです。 LINE の東京オフィスのメンバーからはじまったコミュニティですが、現在では外部コミュニティの方々との Podcast での交流、福岡でのミートアップ開催や、その他のフロントエンドイベントとの共催など、LINE に限らない枠組みでフロントエンドコミュニティの活発化を目的として活動しています。
ユーザーの目に見える部分を技術で解決する開発者のための、実践的なコミュニティとして活動。現在は UIT Meetup の開催以外にも、LINE Engineering Blog での記事の公開や、Podcast「UIT INSIDE」を配信しています。
過去にはVue.jsの最新情報をキャッチアップする「Vue三昧」、昨今のワークスタイルの変化とエンジニアとの関係について考える「The new normal for frontend」など、最新技術の情報から、技術以外のテーマまで幅広く取り扱っています。ぜひ、次回や過去イベントについてもこちらから確認してみてください。
当日の様子
今回は4つのショートセッションをお届けしました。
ショートセッション1『LINE NEWSの意思決定を支えるA/Bテスト基盤』
10:58 より
最初のセッションは、LINE 堀さんによる「LINE NEWSの意思決定を支えるA/Bテスト基盤」です。
7,700万 MAU を誇る LINE NEWS において、如何に A/B テストを効率化しているのかについてご紹介いただきました。
本番環境にデプロイする行為とそれ以降の実リリースを分離することによって、フィーチャーフラグによる限定的な機能の解禁やカナリアリリースを駆使して、最小のコストで最大のリターンを得る方法を紹介いただきました。
ショートセッション2『Turborepo Code Generationによる、サイバーエージェントグループのフロントエンド開発の効率化』
28:12 より
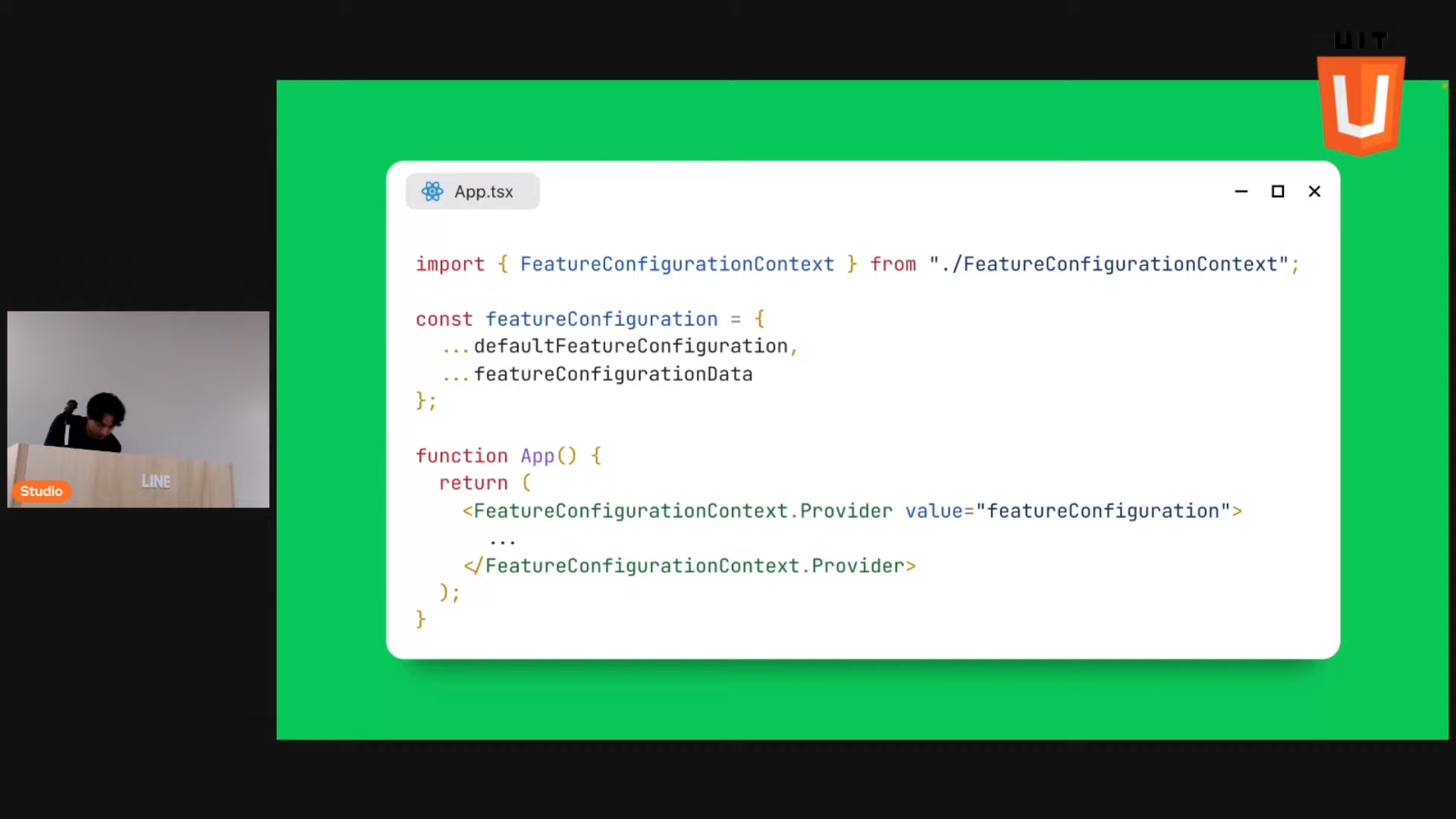
2つ目のセッションは株式会社サイバーエージェントの Hirai Shura さんより、「Turborepo Code Generationによる、サイバーエージェントグループのフロントエンド開発の効率化」です。
たった2名で20サービスの管理画面を開発するという環境において、テンプレート・コード生成を最大限活用し、コード品質を高めつつ効率化を実現する方法をご紹介いただきました。
セッション内では今年新たに追加された @turbo/gen の内部構造やアーキテクチャの経緯までご紹介いただき、現場の様子だけでなく技術の裏側も知ることができるセッションでした。
ショートセッション3『ひどいコードを読ませない』
スライドURL: https://blog.ojisan.io/kuso-code-wo-yomasenai/
59:20 より
3つ目のセッションは SadnessOjisan による「ひどいコードを読ませない」です。
冒頭から「クソコード」という言葉が出現する特徴的な走り出しから一転、セッションを通して一貫して「文脈がわからないからコードが悪いと認識される」という前提のもと、いかにコードの意図を十分に伝えるかを様々な視点から紹介いただきました。
コメントやドキュメント、テキストベースでのやり取りの証憑に至るまで、意図のわからないコードを残さないためにできるテクニックがふんだんに詰まったセッションでした。
ショートセッション4『OpenAPI, Storybook, Figma のワークフローを標準化してデザイナーとエンジニアのコラボレーションを促進する』
1:18:09 より
最後のセッションは semigura さんによる「OpenAPI, Storybook, Figma のワークフローを標準化してデザイナーとエンジニアのコラボレーションを促進する」です。
完全分業によって発生していた非効率な業務フローに対して「エンジニアとデザイナーが幸せになれるワークフロー」を軸に、職種間をつなぐ技術選定によって改善を続けた軌跡をご紹介いただきました。
サーバーサイドエンジニアからデザイナーに至るまでの全てのワークフローが繋がった結果、全体の効率化が実現され、余剰となった時間がさらなる改善に繋がる。未来を向いたセッションでした。
懇親会
本編終了後は3年ぶりとなるオフラインでの懇親会を開催いたしました。
来場者同士で数年ぶりの対面での意見交換の時間をお楽しみいただき、予定より15分ほど延長してのクローズとなりました。
おわりに
今回で20回目となる UIT Meetup ですが、席同士の距離の確保など、感染症対策を十分に行ったうえで3年ぶりのオフラインとなりました。それに伴い、テーマトピックも現場に根ざした技術の話が多く、普段とは違った空気感を提供できたのではないでしょうか。
足元の悪い中オフラインご参加いただいたみなさま、そして引き続きオンラインで応援してくださっている皆様の、明日の仕事に少しでも活きればと思います。
発表いただいたみなさま、そしてご参加いただいたみなさまありがとうございました!