はじめに
こんにちは。フロントエンド開発センター UIT Accessibilityタスクフォース 岡﨑です。私たちは、Webサイトのアクセシビリティに関するガイドラインの策定・推進、社内に向けたアクセシビリティの勉強会やe-ラーニングを通じて、LINEとそのファミリーサービスのアクセシビリティ向上を目指しています。
色に対する配慮
アクセシビリティの国際規格となっているWCAGでは、テキストにおける色の取り扱いで以下のことが求められています。
なぜ、色に対する配慮が必要なのでしょうか?
困っているのはロービジョンユーザーだけではない
LINE STYLEの"Always Data-driven"に従って、LINE及びLINEグループ会社の社員に"色覚に関するアンケート"を実施し、1,361名の協力を仰ぐことができました。集計結果は社内のアクセシビリティ勉強会で共有し、反響が大きかったので外部にも公開することにしました。
属性情報
|
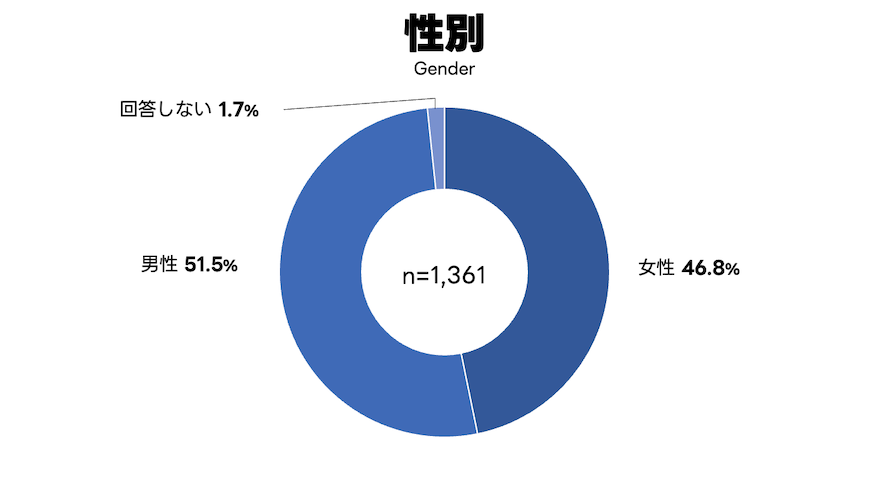
性別
|
割合
|
|---|---|
| 女性 | 46.8% |
| 男性 | 51.5% |
| 回答しない | 1.7% |
|
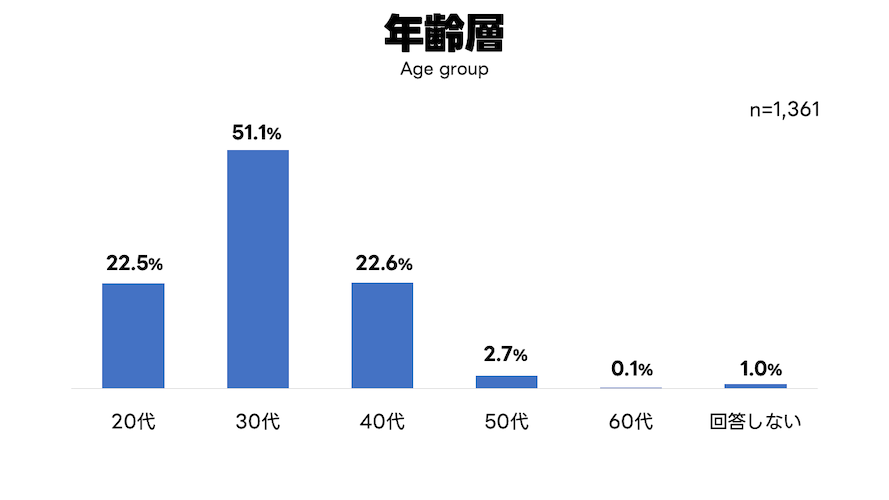
年齢層
|
割合
|
|---|---|
| 20代 | 22.5% |
| 30代 | 51.1% |
| 40代 | 22.6% |
| 50代 | 2.7% |
| 60代 | 0.1% |
| 回答しない | 1.0% |
|
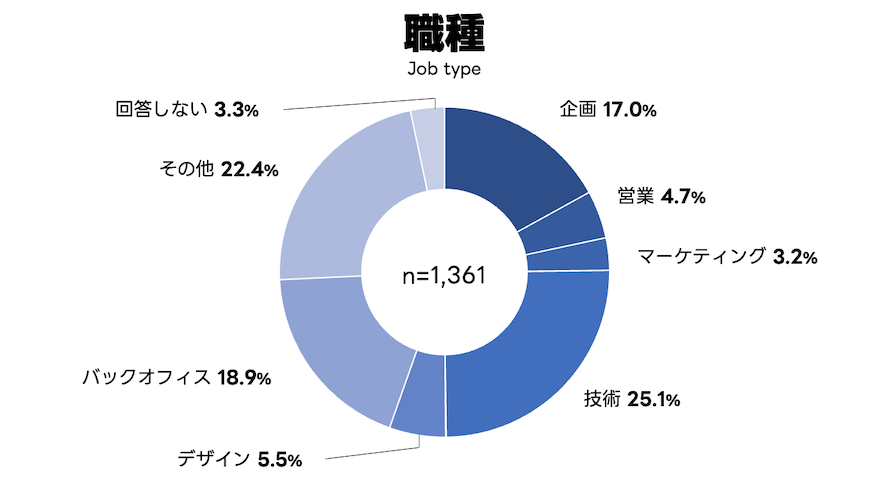
職種
|
割合
|
|---|---|
| 企画 | 17.0% |
| 営業 | 4.7% |
| マーケティング | 3.2% |
| 技術 | 25.1% |
| デザイン | 5.5% |
| バックオフィス | 18.9% |
| その他 | 22.4% |
| 回答しない | 3.3% |
区別しにくい色
Q. 区別しにくい色の組み合わせがあれば、全て選択してください。
|
色の組み合わせ
|
区別しにくい
|
|---|---|
|
|
11% |
|
|
9% |
|
|
4% |
|
|
4% |
|
|
1% |
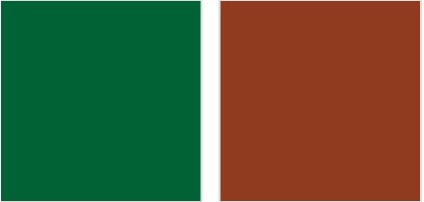
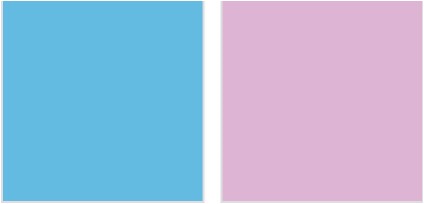
"青と紫"の組み合わせが11%とトップでした。インターネットでよく使われるリンク色と訪問済みの色の組み合わせだけに驚きの結果でした。次いで、"濃い赤と焦げ茶"が9%と高く、生肉と焼いた肉に近い色の組み合わせなので、焼肉やBBQでも焼け具合の判断が難しそうであると感じました。色覚タイプごとの見え方は以下の通りです。
|
C型(一般)
|
P型(1型色覚)
|
D型(2型色覚)
|
A型(1色覚)
|
|---|---|---|---|
|
|
|
|
|
|
|
|
|
|
年齢層・性別ごとの区別しにくさ
先述の5組のうち区別しにくいものが1つでもあった割合を年齢層と性別ごとに集計しました。
|
年齢層
|
女性
|
男性
|
|---|---|---|
| 20代 | 13% | 13% |
| 30代 | 15% | 17% |
| 40代 | 16% | 23% |
| 50代 | 14% | 18% |
年齢層では男女ともに40代が多く、加齢による視力の衰えや若年性白内障などの可能性も考えられます。40代男性においては、23%という約4人にひとりが区別しにくさを抱えているという結果になりました。日本眼科医会によれば、日本人では男性の5%、女性の0.2%がP型/D型色覚と言われています。しかし、このアンケート結果はそれを大きく上回るものでした。
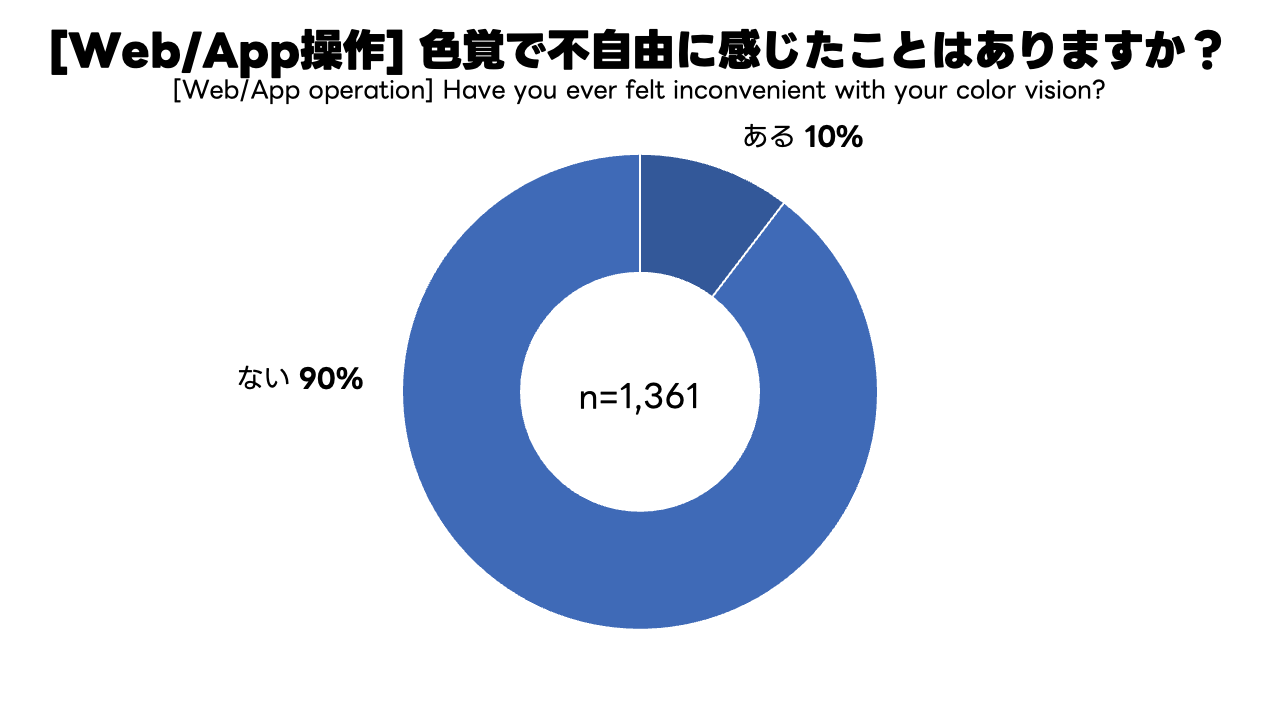
Web/アプリ操作における色覚
Q. Web/App操作において、色覚で不自由に感じたことはありますか?
|
回答
|
割合
|
|---|---|
| ある | 10% |
| ない | 90% |
具体的なエピソードは以下の通りです。
- 円グラフ・折れ線グラフで色の区別がつかない
- パズルゲームの色分けが分からずプレイできない
- Confluenceでテキスト色が分からない
色に関する改善例
以上の結果を踏まえて、実際にどのようにアクセシビリティを改善できるのかを考えてみました。
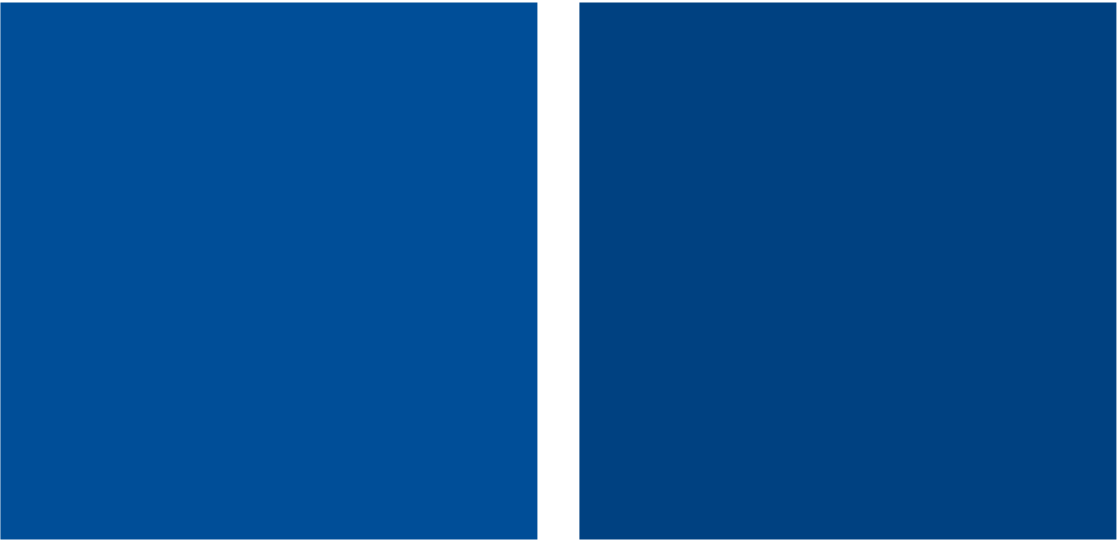
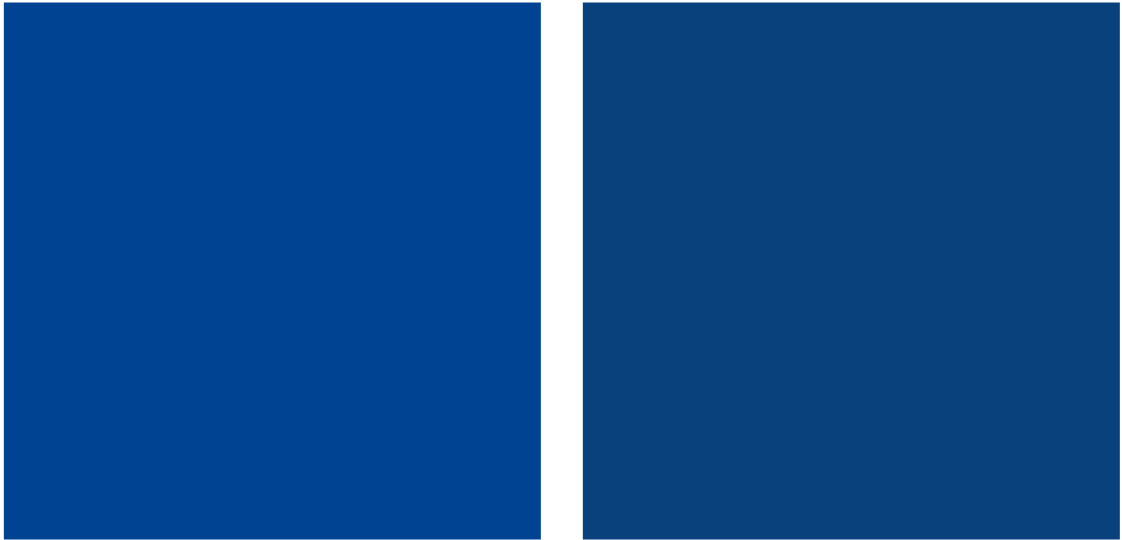
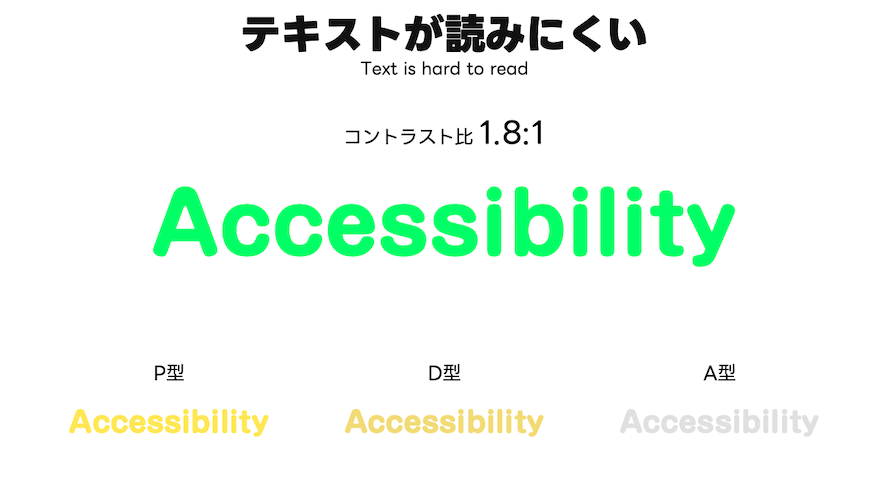
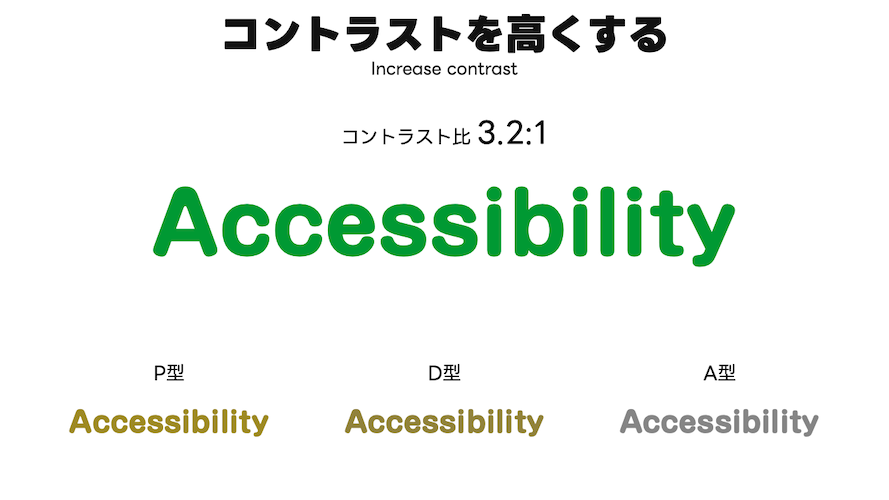
コントラスト比を確保する
WCAGが定めるコントラスト比を遵守することで、アクセシビリティを改善することができます。
|
改善前
|
改善後
|
|---|---|
|
|
|
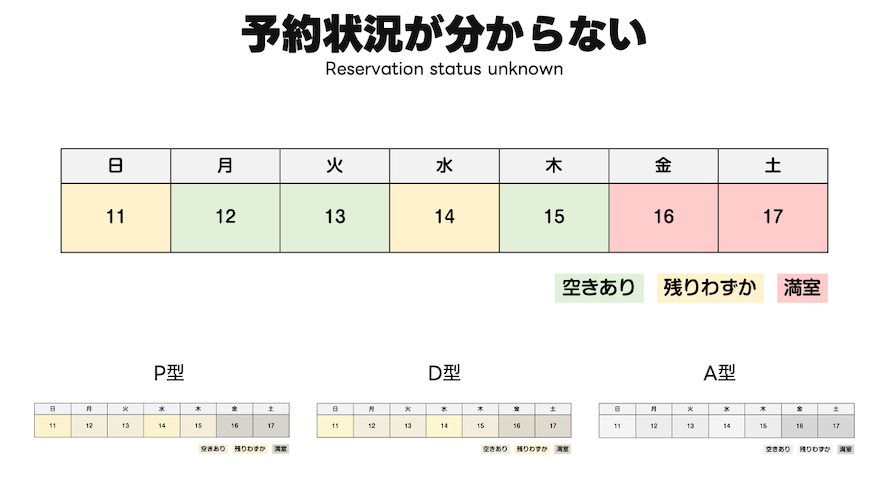
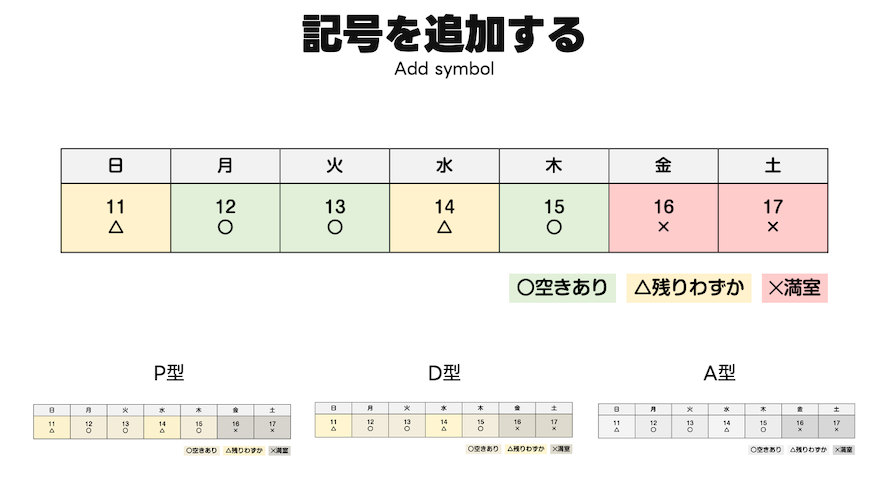
色に依存した表現にしない
色以外の代替手段を提供することで、色覚特性に関わらず同等の情報を提供することができます。
|
改善前
|
改善後
|
|---|---|
|
|
|
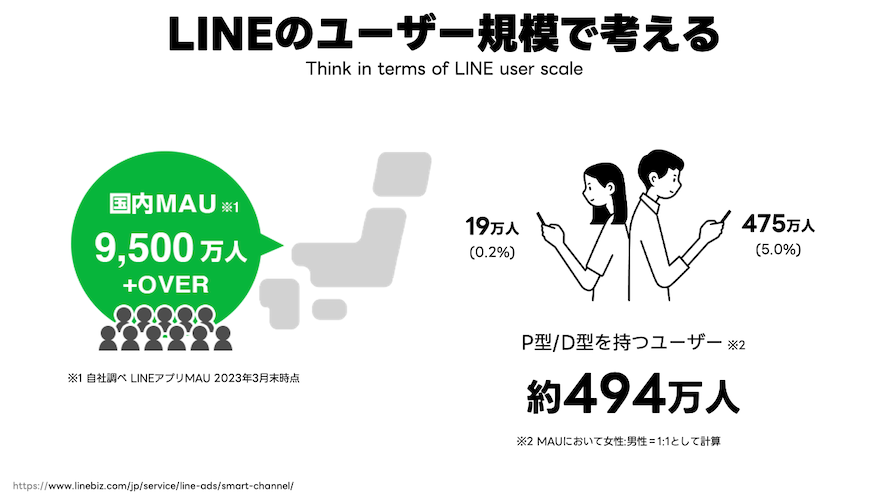
まとめ
LINEアプリの月間アクティブユーザー(MAU)は、2023年3月末時点で9,500万人以上です。ユーザーの男女比を1:1として、P型/D型色覚の男女別の割合を乗じてみると、約494万人のユーザーに及ぶことが分かります。これは福岡県の人口に迫る規模です。
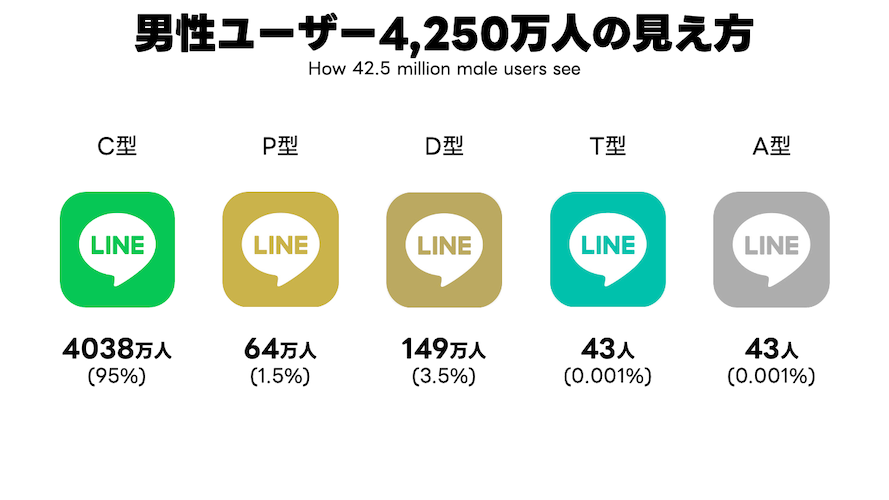
男性は女性よりもP型/D型の割合が大きく、LINEアプリのアイコンは色覚特性によって以下のように見えます。
ウェブサイトで得られた知識と実際のアンケートから得られた結果には大きな開きがあることを感じました。私たちは社会インフラとして自覚を持ち、ユーザーに向き合いながらアクセシビリティの向上を通じて、LINEとそのファミリーサービスでの体験をより良いものに変えていけるように引き続き活動を続けていきます。