はじめまして、九州大学経済学部3年の菊井無双と申します。2月1日から5ヶ月間、LINE Fukuokaで長期インターンをさせていただきました。
業務としては、UIT Aチームに所属しLINE Creators Marketのフロントエンドを担当しました。この記事では、インターン期間に僕が実装した機能や学んだことを紹介します。
開発業務
まず、担当したタスクの基本的なフローを紹介します。
僕の主な業務は、プランナーの方が作った新機能の実装や、QAの方から報告していただいたバグの修正でした。
その他にリファクタリングの一環としてwebpackを触りビルド環境を整えました。
LINE Creators Marketのフロントエンドでは、主にVue.jsを用いて実装しています。
タスクが実装できるとコードレビューを依頼します。コードレビューはとても厳しかったです。構造から変数の命名に至るまで多くのレビューをいただきました。変数の命名などはできて当たり前かもしれませんが、これら一つ一つの積み重ねによって素早く綺麗なコードを書けるようになり、一流のエンジニアへの道につながるのだと思いました。
毎回のコードレビューで実践的に学んでいっただけではなく、 「UIT Playbook」というLINEのコーディングガイドラインも読みました。そのおかげで、後半になるにつれて修正箇所が少ないコードを書けるようになったのが嬉しかったです。
UIT Playbookに興味があるかたがいればこちらのPodcastを聞いてみてください。
コードレビューをクリアするとベータ環境に反映して、QAチームにバグがないかを確認していただきます。
QAチームに、ベータサーバーでは正常に動くもののデータベースの違いで本番環境では動かないバグを見つけていただきました。そのおかげで、コードを修正することができました。
QAチームの確認がOKであれば本番環境に反映します。
毎日バックエンドやインフラの方も交えたミーティングがあり、タスクの進捗状況を共有していました。このミーティングのおかげでリモートワークでも誰が何をしているのかがよくわかりました。
タグの検索機能
問題
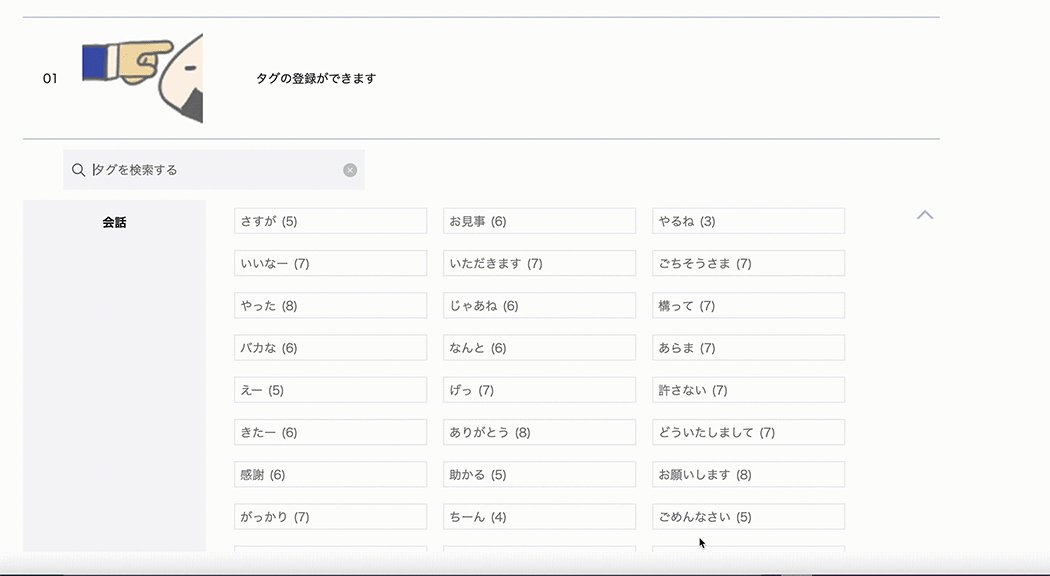
LINE Creators Marketはユーザーがスタンプや絵文字を作成できるサービスです。その中で作成したスタンプや絵文字にタグをつける機能があります。LINEアプリケーションでメッセージを入力すると、そのタグをもとにスタンプや絵文字が推薦されます。
今まではスタンプや絵文字を作成したユーザーが一覧からタグを選んでつけていたのですが
- 「タグを探すのが大変」
- 「タグの設定が面倒くさい」
- 「検索機能が欲しい」
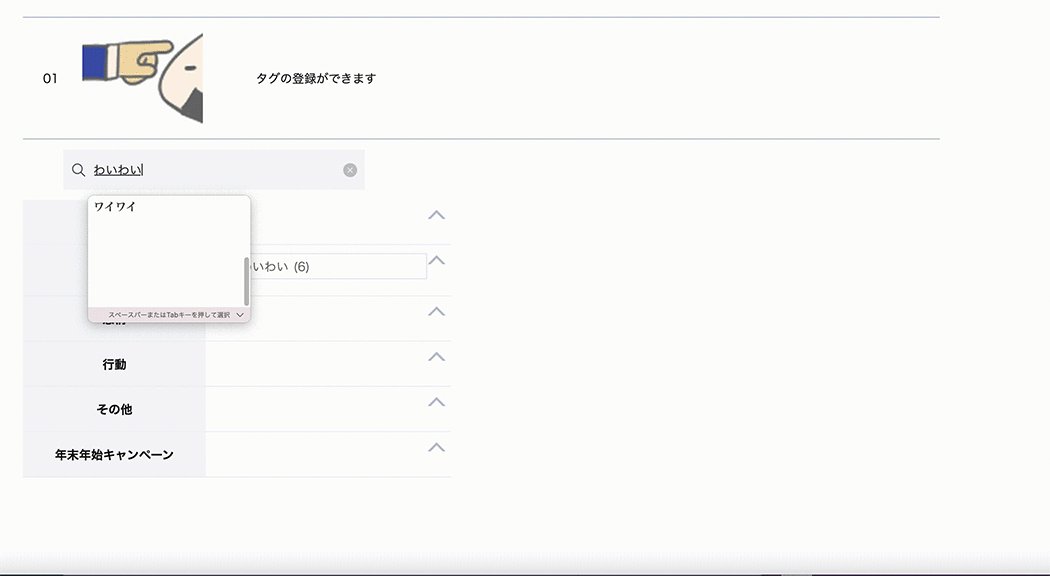
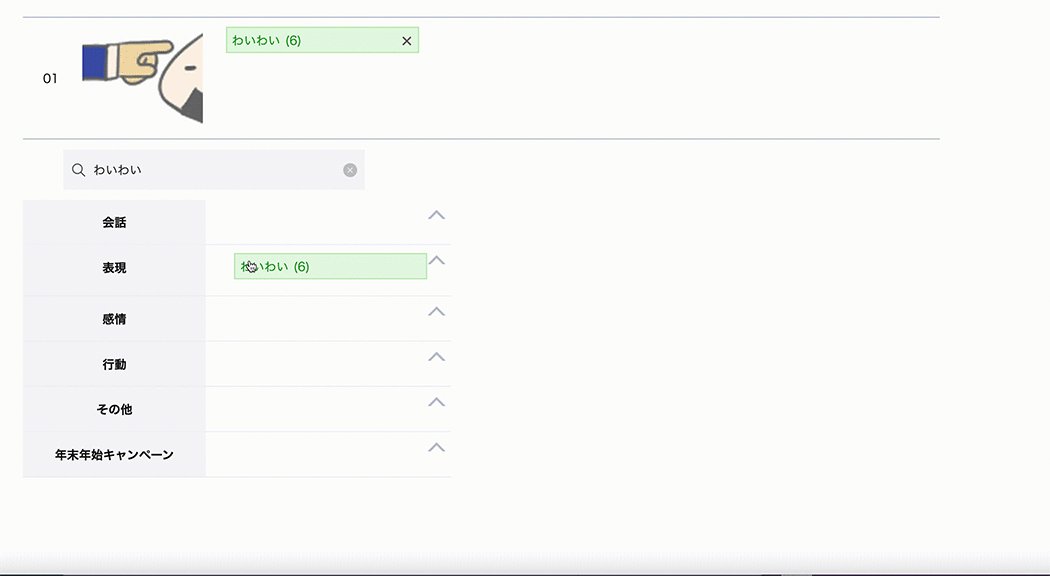
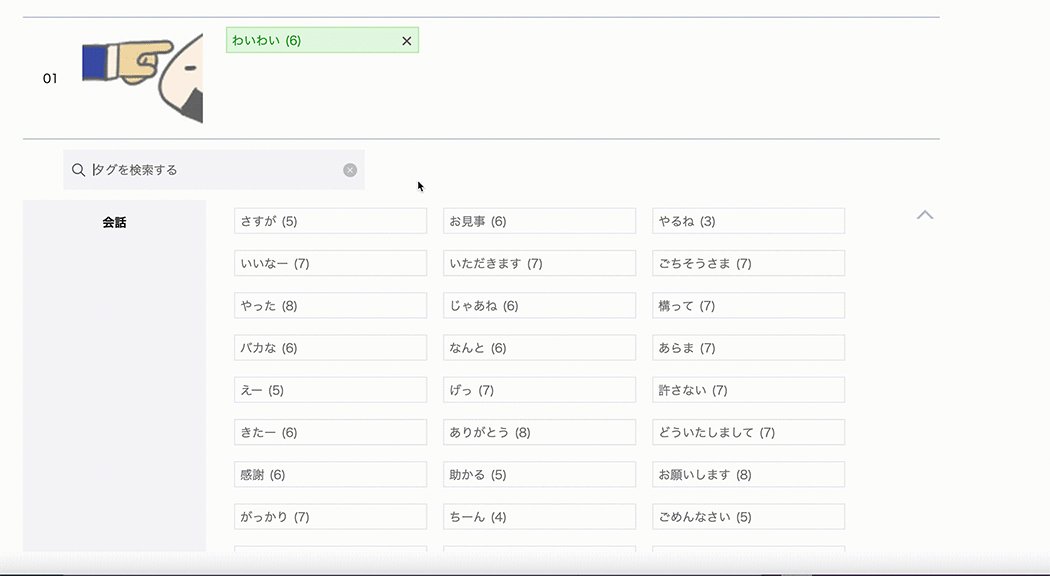
などの要望がありタグの検索機能を作ることになりました。ユーザーが文字を打つと一覧が絞られて、そこからタグを選ぶことができます。
また、アルファベットの大文字と小文字の区別するか、ひらがなとカタカナの区別するかなど、検索の条件を設定できるようにすることになりました。
次の図が完成形です。

実装
今回は、タスクとして設計からやらせていただくことになりました。設計の流れとして考えたのは次の点です。
- 文字列を入力するコンポーネントを用意する
- 文字列の入力を元にリアルタイムに検索する
- 用意されたタグとユーザーが入力する文字列のどちらにも同じフィルターをかけることで検索条件を反映する
- Vuexにフィルターの条件を書き、そこでオブジェクトを加工して返す
上の三つの設計はあっており比較的簡単に実装できたのですが、四つ目のVuexにフィルターの条件を書くという設計は間違っていました。
Vuexに全てのタグを保持していたのですが、ここに直接フィルターをかけば上手くいくだろうという考えがよくありませんでした。実際はVuex内のデータを直接変えずともpropsで渡ってきているデータだけで対応できることがわかりました。
この間違いが起こったのはデータとアーキテクチャーへの理解が不足していたからだと思います。
LINE Creators MarketはLINE初期からあるプロジェクトで、Vue.jsを使ってはいるのですがマルチページになっているという、今となっては少し珍しいアーキテクチャーでした。
まだ入ってすぐに担当したこともあり、あまりこのアーキテクチャを意識できていませんでした。そのことからデータのフローがあまりよくわかっておらず、安易な判断をしてしまいました。その後のアドバイスで大規模プロジェクトでのコードの探し方やwebpackの見方やデータのフローの見方などを教えていただきました。
最終的な設計として
- 実際に見た目の部分を担当しているコンポーネントにフィルターの条件を書き
- 入力コンポーネントから見た目を担当しているコンポーネントに文字列をリアルタイムに渡す
のようにしました。
可読性が高く柔軟性の高いコードを書くためには、やはり大規模なプロジェクトであればあるほどアーキテクチャーを理解しデータフローを意識しなければならないことがよくわかりました。最初からこれに気づいていればもっと早く良いコードをかけたと思うので、本当にこれは大事なことだと感じました。
この後のタスクではこれらを意識して取り組み、ある程度実践できていたように思います。
毎週の1on1ミーティング
メンターを担当していただいた平山さんとrexさんに毎週1on1ミーティングをやっていただきました。業務のことであったり業務以外の技術を相談することができ、とても楽しく大変勉強になりました。
その中でも一番印象深かったのは、平山さんとのデータモデリングの話です。ドラッグで順番を変えられるタスク管理アプリを想定してデータモデリングを行いました。最初の僕の回答では変更する箇所が多いなどやはり穴があり、いくつかアドバイスをいただきながら最終的には良いデータモデリングの形を作ることができました。
業務以外のことを1on1の中で教えていただいたことで、さらに勉強になりありがたかったです。
平山さんとrexさん本当にありがとうございました。
リモート飲み会とTech Meetingでの交流
LINE FukuokaのUITチームでは毎月リモート飲み会を行っており、僕も参加させていただきました。
海外の方が多いこともあり飲み会は英語で行われていました。ついていくのに必死でしたが、リモート飲み会を通じて皆さんと仲が良くなりとても楽しかったです。
海外の方が多いということもあり、共通の話題として日本のアニメや観光の話をしていました。
皆さん日本を選んで来られているだけあって日本がとても好きで、日本人の僕でも知らないことも多くありました。
また、技術などを紹介するTech Meetingという社内イベントが毎週火曜にあるのですが、そこでフロントエンド以外の興味深い技術を知ることができたのもとてもいい刺激になりました。
リモートでのインターン
この5ヶ月間はほとんどリモートでのインターンになりました。出社したのは合計で5,6回だったと思います。本当はもっとリアルで会いたかったなと思っています。
リモートでのインターンの欠点としては、すぐに疑問に持ったことを聞けないということがあって慣れるまでにだいぶ苦労しました。しかし質問がしにくいので自分で考える癖がついたところはよかったかなと思います。1on1ミーティングで毎週質問できる時間をいただけたのでそこはとてもありがたかったです。
リモートの利点としては大学と並立してインターンができたことです。九州大学は市内から離れており、4月から学校が始まるとオフィスへの移動が厳しかったのですが、リモートのおかげでインターンを続けることができました。
学べたこと
今回のインターンで学べたことは大きく分けて三つあります。
一つは技術の理解です。インターン前から技術の記事は比較的読んでいるつもりでしたが、業務で開発している人の技術の見方は一味違うなと思いました。
例えば、今までReactの利点はわかっていたものの、どのような経緯で誕生したかを意識したことはあまりありませんでした。jQueryからReactへの流れを教えていただいたときに、常になぜという視点を持ち技術を深く見ていくことが必要なんだと思いました。
技術を深く見る視点は自分ではなかなか得られないものだったので、大変貴重な経験でした。
二つ目は正解を追い求めすぎないという視点で、これを大事にしたいなと思いました。1on1ミーティングなどで質問していた時に、よくメンターの方に「正解がない場合もあるから常に自分で考えないといけない」ということを言われました。LINEに来るまでは、自分よりも優秀なエンジニアのだれかが正解を持っているように思ってしまっていました。
しかし、どこかに正解があるという視点は、新しいアプリや新しい技術を作る上で阻害になっていることに気付きました。正解を追い求めすぎないように技術を見ていきたいと思っています。
三つ目は実際のチームや会社の動きを見れたことです。今まで小さい会社でのインターンはありましたが、これほど巨大な会社は初めてでした。今回のインターンを通じて実際のチーム開発や大企業での働き方を肌で感じることができました。
どの方もチームが円滑に上手く回るように、小さな提案でも積極的に行って常にディスカッションしていました。入社前は大企業での働き方を全く想像できずとても高尚なものと感じていました。しかし大企業も一人一人の努力の積み重ねで成り立っていることがわかり、チームや会社への見方が変わりました。
これからもチーム開発をすると思いますが、大きなことばかりを考えるのではなく小さなことから改善していくことがチーム開発が上手く回るコツなのではないかなと感じました。この視点も常に忘れないようにしたいと思っています。
最後に
実際に稼働しているプロジェクトを触ることができ、開発作業やコードレビュー、ミーティングなどを通じて本格的なチーム開発について知れたことはとてもありがたかったです。
優秀なエンジニアの皆さんにアドバイスをもらったり技術について質問することができ、フロントエンドの深い知識だけでなくプログラミングに関するその他の興味深い内容を知ることができました。
とても勉強になり本当に貴重な時間でした。皆さん本当にありがとうございました!
