
翻譯原文網址:https://medium.com/linedevth/richmenu-swich-action-ba3aa0a9f80a
相信有在使用 LINE 官方帳號(Official Account)的朋友,基本上都會知道 Rich Menu 可以有效幫助並引導使用者來使用服務中的主要內容。其中要使用到 Rich Menu 非常容易,只需使用工具(Official Account Manager)或撰寫程式即可完成。
在本篇中,將會透過撰寫程式來建立 Rich Menu,而撰寫的優點則是讓使用者可以自行切換 Rich Menu,例如:

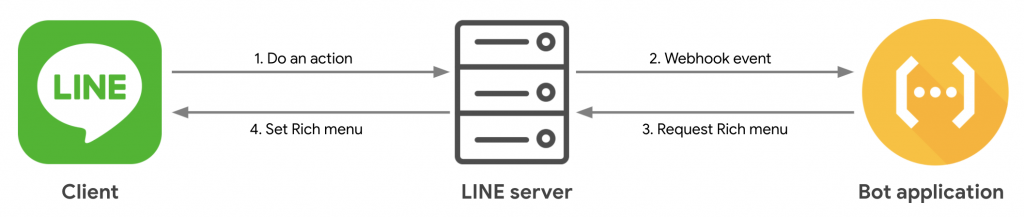
從上圖可以看出,當前的 Rich Menu 切換延遲許多,因為後面實際執行了許多步驟。

- 使用者按下 Rich Menu 後透過訊息或 Postback 從聊天室向 LINE Server 發送操作請求。
- LINE Server 會將 Webhook 事件轉發到我們的 Bot 應用程式中。
- Boy 應用程式處理來自 Webhook 事件的 Rich Menu 切換訊號,並將切換請求發送回 LINE Server。
- LINE Server 處理完請求後並更新使用者的 Rich Menu。
注意:從切換 Rich Menu 到使用者看到之前,必須有 4 個請求需要處理,當然請求越多,延遲時間也會跟著越高。
了解 Richmenu Switch Action
Richmenu Switch Action 是為 Rich Menu 而生的 Action,它能比上述的例子更快地幫助使用者切換 Rich Menu,因為實際操作在 Client 和 LINE Server 之間的請求只有 2 個。

- 使用者按下 Rich Menu 後向 LINE Server 發送請求。
- LINE Server 接受請求後並將 Rich Menu 切換到使用者欲使用的樣式。
注意:LINE Server 收到請求後,除了為使用者切換 Rich Menu 外,同時還會以 Postback 事件的形式向 Bot 應用程式發送 Webhook。
關於如何使用 Richmenu Switch Action 建立 Rich Menu,它有 4 個步驟需要操作:
- 準備兩款 Rich Menu: A 和 B 型
- 建立 Rich Menu
- 自定義 Rich Menu 別名
- 將 Rich Menu 分配給使用者
- 其他與 Alias 相關的 API
1. 準備兩款 Rich Menu: A 和 B 型
要為 A 和 B 的 Rich Menu 建立圖片,請按照以下文章的第 1 步執行。
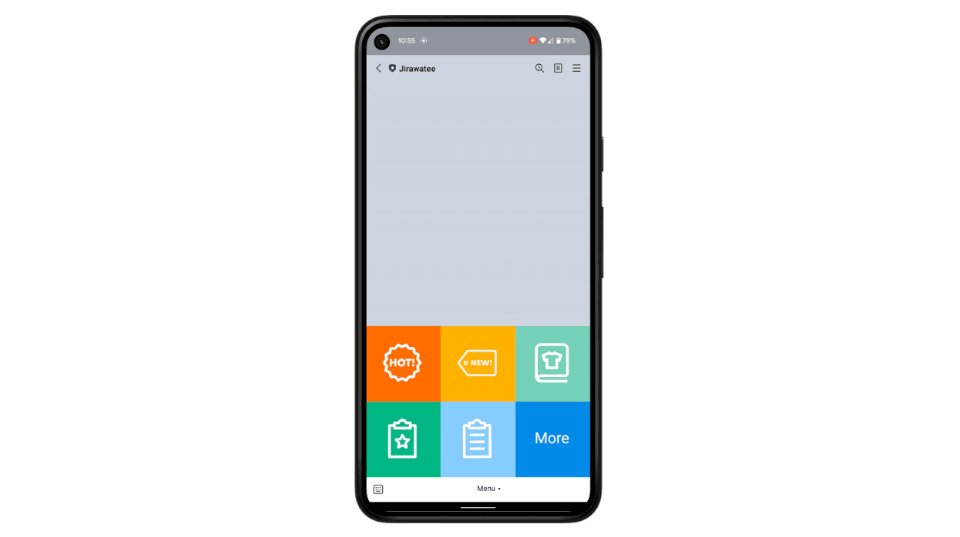
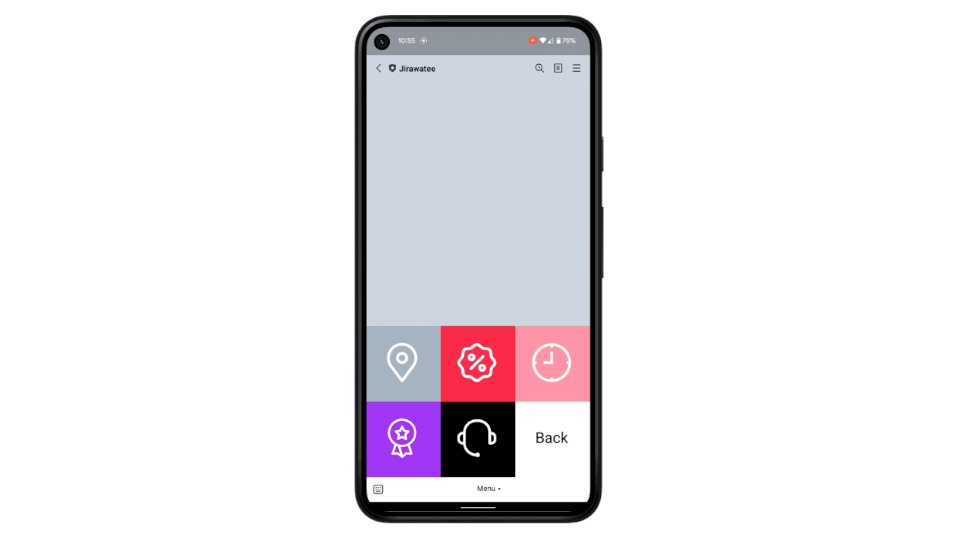
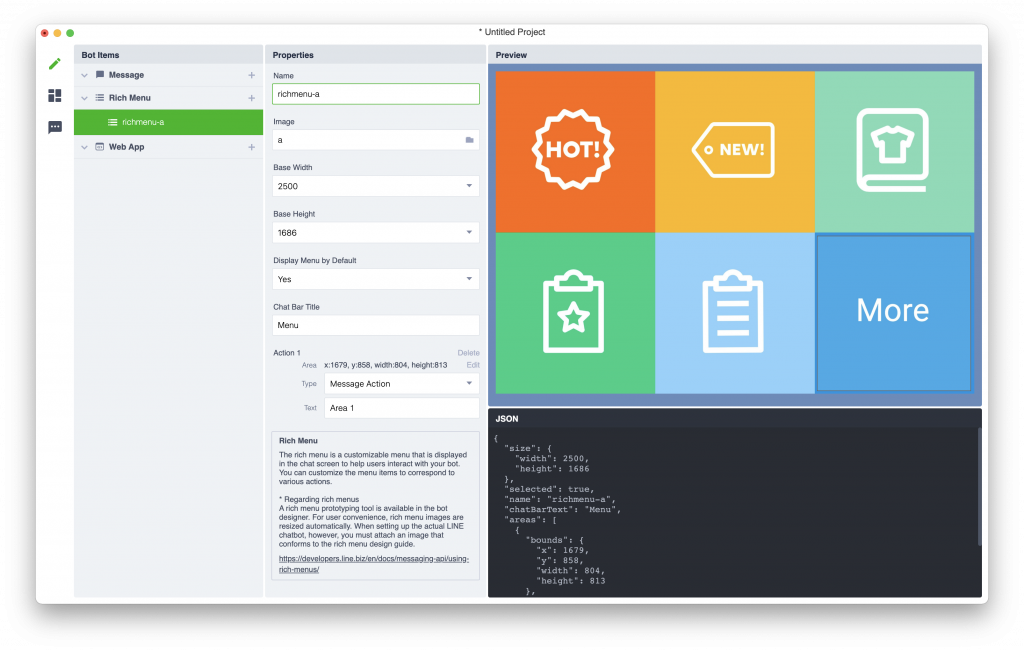
然後按照上述文章的第 3 項為兩個 Rich Menu 建立 JSON 。例如,我將 Rich Menu 命名為 richmenu-a(另一幅名為 richmenu-b 的圖像),並將更多按鈕(另一幅圖像為 Back 按鈕)的區域定義為可點擊。此時忽略操作設置。

注意:名稱可以與連接字母(
-)一起使用,但不得包含空格。
2. 建立 Rich Menu
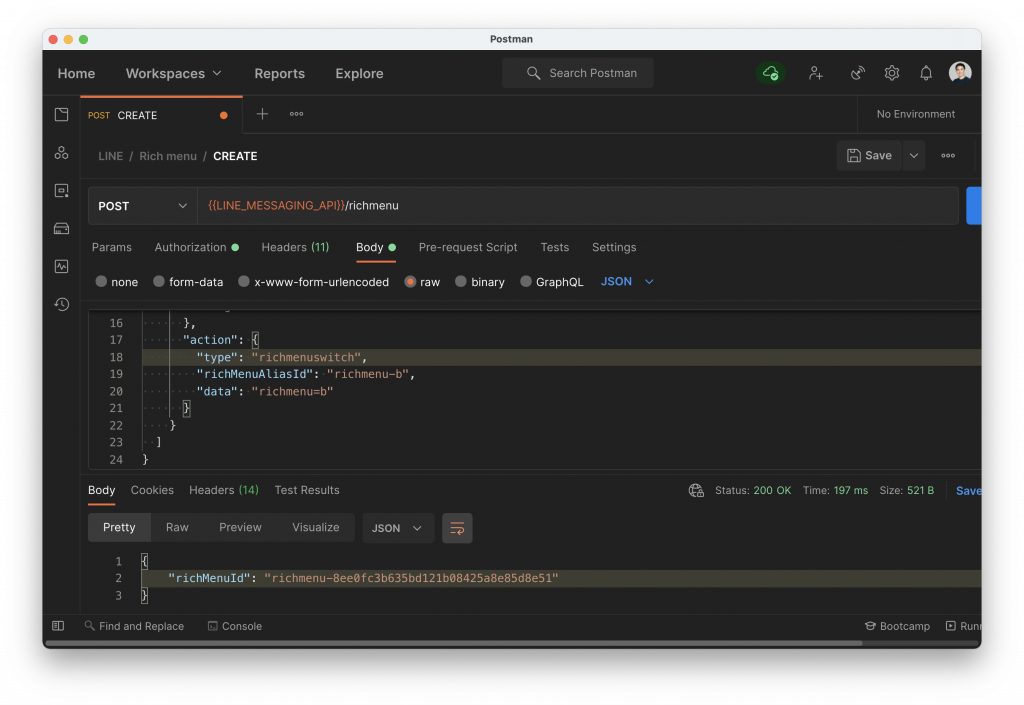
在這一步中,先取到上一步的 JSON,並修改成以下新的 Action:
// Action 的 Rich Menu 樣板 A
areas.action.type: "richmenuswitch"
areas.action.richMenuAliasId: "richmenu-b"
areas.action.data: "richmenu=b"
// Action 的 Rich Menu 樣板 B
areas.action.type: "richmenuswitch"
areas.action.richMenuAliasId: "richmenu-a"
areas.action.data: "richmenu=a"
一旦我們自定義了兩種 Rich Menu 的 JSON 類型,那麼我們必須參考文章的 4.1(建立)和 4.2(上傳)步驟來建立一個 Rich Menu 。您可以使用 Postman 之類的工具來輔助。richMenuId 結果如下:

3. 自定義 Rich Menu 別名
在這一步中,我們需要將先前建立的 Alias 分配給 Rich Menu(A 和 B)。
Headers:
+ Authorization: Bearer {channel access token}
+ Content-Type: application/json
Endpoint: https://api.line.me/v2/bot/richmenu/alias
Method: POST
Body:
+ richMenuId: 此 ID 從 Rich Menu 第二步驟中取得
+ richMenuAliasId: 此項目是 Rich Menu 的別稱。可以指定為 a-z、A-Z、0-9、_ 和 - ,最多 100 個字元。
如果成功,您將獲得狀態碼 200 與 {}。
4. 將 Rich Menu 分配給使用者
最後一步,讓我們在 OA 或 LINE Chatbot 展示 Rich Menu,定義的內容為文章中的 4.3、4.6 以及 4.7,接著我們來看看結果,看它有多快!

5. 其他與 Alias 相關的 API
5.1 Update Rich Menu Alias
定義 Rich Menu Alias 的其中一個便利之處是我們不用像之前一樣更新使用者對應的 Rich Menu ID,它是透過 Cache 機制來更新,而不是透過 real-time 來更新使用者的 Rich Menu。
Headers:
+ Authorization: Bearer {channel access token}
+ Content-Type: application/json
Endpoint: https://api.line.me/v2/bot/richmenu/alias/{richMenuAliasId}
Method: POST
Param:
+ richMenuAliasId: Rich Menu 名稱(最多 100 字元)
Body:
+ richMenuId: 同一個 Channel 中的其他 Rich Menu ID
如果成功,您將獲得狀態碼 200 與 {}。
5.2 Get List of Rich Menu Alias
Headers:
+ Authorization: Bearer {channel access token}
Endpoint: https://api.line.me/v2/bot/richmenu/alias/list
Method: GET
如果成功,您將獲得狀態碼 200,並回傳以下結構的 JSON:
{
"aliases": [
{
"richMenuAliasId": "richmenu-alias-a",
"richMenuId": "richmenu-862e6ad6..."
},
{
"richMenuAliasId": "richmenu-alias-b",
"richMenuId": "richmenu-88c05ef6..."
}
]
}
5.3 Get Rich Menu Alias Info
Headers:
+ Authorization: Bearer {channel access token}
Endpoint: https://api.line.me/v2/bot/richmenu/alias/{richMenuAliasId}
Method: GET
Param:
+ richMenuAliasId: Rich Menu 名稱(最多 100 字元)
如果成功,將返回狀態 200,並返回這樣結構的 JSON。
{
"richMenuAliasId": "richmenu-alias-a",
"richMenuId": "richmenu-88c05ef6..."
}
5.4 Delete Rich Menu Alias
由於 1 個 Chatbot 最多可以有 1000 個 Rich Menu Alias,所以以防萬一它有限制並且想要創建更多。您需要先刪除不使用的任何別名。
Headers:
+ Authorization: Bearer {channel access token}
Endpoint: https://api.line.me/v2/bot/richmenu/alias/{richMenuAliasId}
Method: DELETE
Param:
+ richMenuAliasId: Rich Menu 名稱(最多 100 字元)
如果成功,您將獲得狀態碼 200 與 {}。
結論
LINE 發布的 Richmenu Switch Action 從使用者的角度幫助了大家做最即時的 Rich Menu 切換,同時也減少了開發者的工作量。更多更有趣的應用,歡迎大家在社群分享給其他開發者朋友知道吧!下一篇文章再見囉!
