こんにちは。LINEでLINE Messaging APIやLINEログイン等のプラットフォームの啓蒙活動を担当している立花です。
本記事では、今回新たに実装されたLIFFの概要と、使い方を解説します。
LIFFとは

LIFFとは、LINE Front-end Frameworkの略で、LINEアプリ内で動作するウェブアプリのプラットフォームです。
LIFFに登録したウェブアプリ(LIFFアプリ)をLINEアプリ内で起動すると、LINEのユーザーIDや、LIFF APIを利用するためのトークンをLINEプラットフォームから取得できます。LIFFアプリではこれらを利用して、ユーザー情報を活用した機能を提供したり、ユーザーの代わりにトークルームにメッセージを送信したりできます。
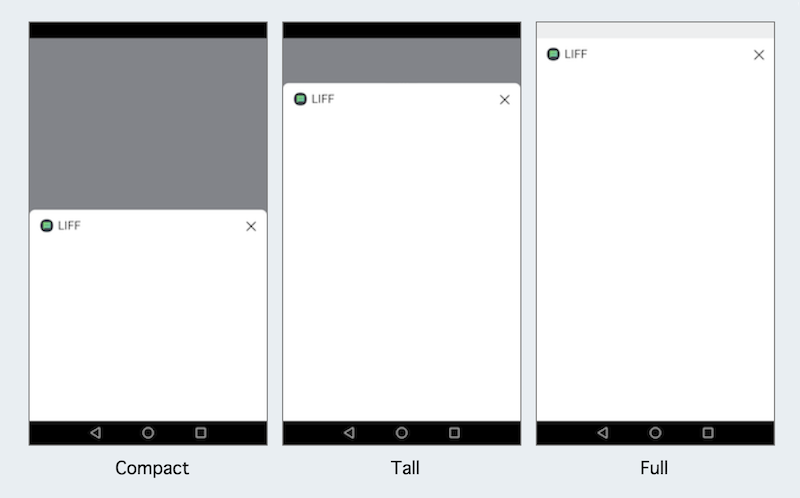
LIFFアプリは、以下の3つの画面サイズで表示できます。1つのLIFFアプリに設定できる画面サイズは1つのみですが、必要に応じて後から変更することもできます。

LIFF上では通常のウェブアプリケーションのようにインタラクティブなコンテンツを展開できる他、LIFF SDKを利用してユーザーのプロフィールを取得したり、ユーザーの代わりにトークルームにテキストや画像を送信することができます。
本記事で開発するLIFFアプリ
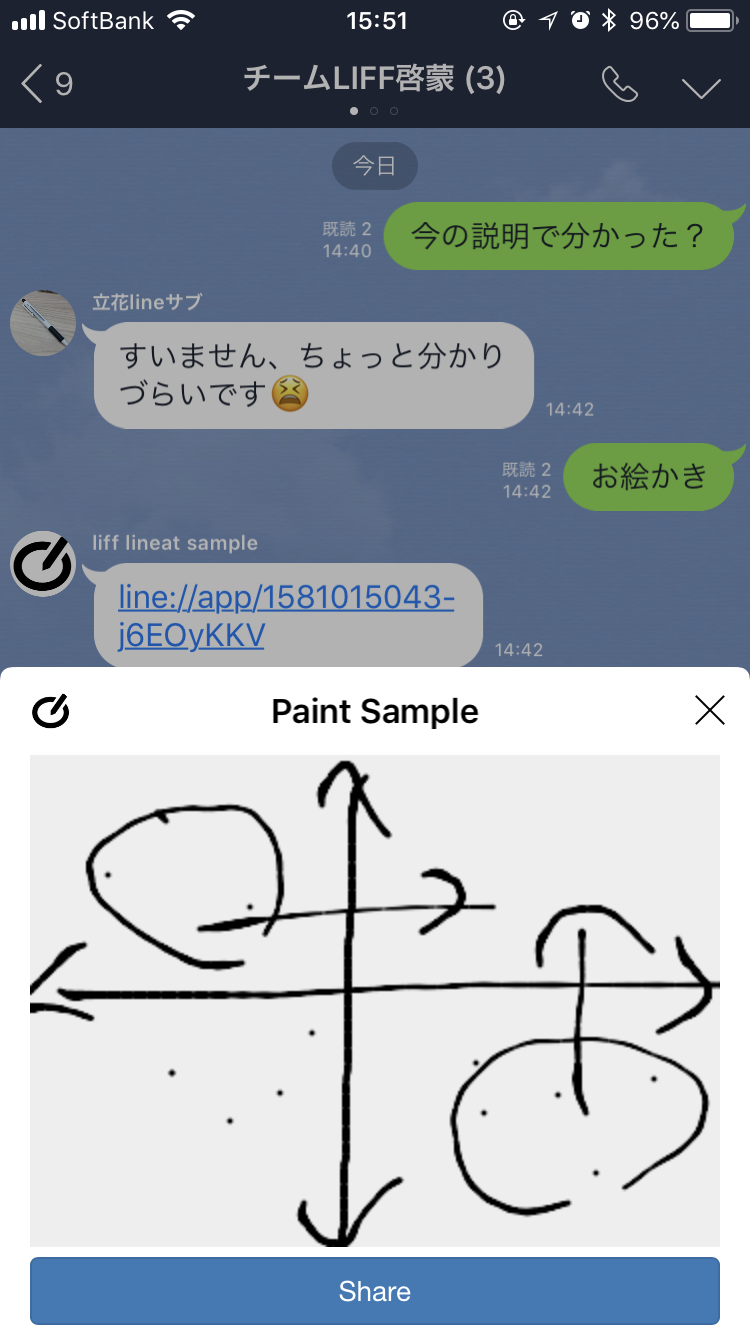
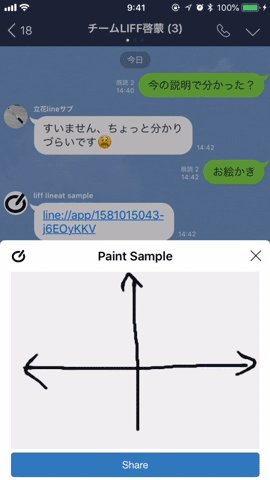
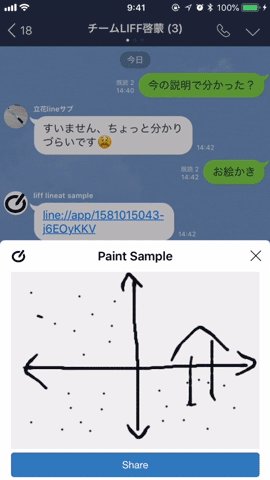
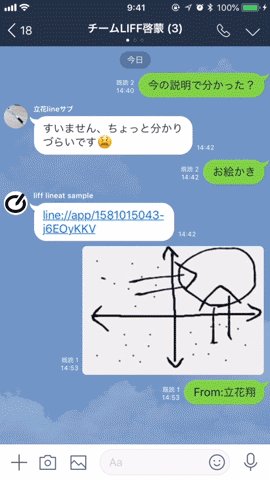
サンプルとして、キャンバスに絵を書いてトークルームに送信できるLIFFアプリを開発しながら使い方を解説します。動作は以下のようになります。

LIFFを使うことで、従来は
- 一度LINEアプリを閉じる
- 他のお絵かきアプリケーションを起動する
- 絵を書き、保存する
- LINEアプリに戻る
- キーボードを開く
- 添付ファイルボタンをタップ
- アルバムを開く
- 画像を選択
- 送信
ととても煩雑だった手順を、
- LIFFアプリを開く
- Web上で絵を書き、送信ボタンをタップ
と、シンプルで直感的な操作に置き換えることが可能になり、UXが大幅に改善します。
LIFFを使う準備
チャネルを用意する
LIFFを利用するには、まずLINE Developersコンソールでチャネルを作成する必要があります。今回は例としてMessaging APIが有効になったLINE@を利用して解説を行います。Messaging APIを利用するにはと、ボットを作成するの「チャネルアクセストークンを発行する」までを終わらせて下さい。終わったらチャネルアクセストークンを控えておいて下さい。
Botの場合はWebhook URL等の設定が必要になりますが、LIFFのみを利用する場合にはこれらの設定は必要ありません。
尚、作成したチャネルのアプリアイコン画像がLIFFのタイトルバー上に表示されるアイコンとなります。

チャネルにLIFFアプリを登録する
ではLIFFアプリを作成しましょう。LIFFアプリは、チャネルのチャネルアクセストークンを利用して、チャネルに紐づく形で10個まで作成できます。コマンドプロンプトやターミナル等のアプリケーションから以下のコマンドを入力して下さい。
YOUR_CHANNEL_ACCESS_TOKENは前項で控えておいたチャネルアクセストークンに、SIZE_OF_LIFFはLIFFの表示サイズ(compact、tall、fullのいずれか)、URL_OF_YOUR_APPLICATIONはLIFFアプリで表示したいWEBページやWEBアプリケーションのURL(HTTPS必須)に置き換えて下さい。
curl -XPOST
-H "Authorization: Bearer YOUR_CHANNEL_ACCESS_TOKEN"
-H "Content-Type: application/json"
-d '{
"view": {
"type": "SIZE_OF_LIFF",
"url": "URL_OF_YOUR_APPLICATION"
}
}'
https://api.line.me/liff/v1/apps
正常にコマンドが終了すると、以下の形でappIdが返却されます。
{"liffId":"1234567890-XXXXXXXX"}
このLIFFアプリを開くためのURLは、line://app/1234567890-XXXXXXXXとなります。LIFFアプリはその紐付いているチャネルとの1:1のトークルームや参加しているグループに限らず、どこのトークルームからでも開くことができます。
尚、チャネルに紐づくLIFFアプリの情報の確認、更新、削除等もサーバーAPIを利用することで可能です。詳しくはAPI Referenceをご確認下さい。
LIFFを実装する
では実際に実装しながら使い方を解説します。実装にはプログラミング言語としてPython 3.6、フレームワークとしてFlask、レイアウト用にBootstrapを利用しています。
真っ白なWebページを表示するコード
真っ白なWebページを表示するためのコードは以下となります。
app.py
from flask import Flask, request, render_template, make_response
from flask_bootstrap import Bootstrap
import os
import uuid
import base64
from PIL import Image
import warnings
warnings.simplefilter('error', Image.DecompressionBombWarning)
app = Flask(__name__)
bootstrap = Bootstrap(app)
@app.route('/')
def do_get():
return render_template('index.html')
if __name__ == '__main__':
app.debug = True
app.run()
index.html
{% extends "bootstrap/base.html" %}
{%- block metas %}
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0">
{%- endblock metas %}
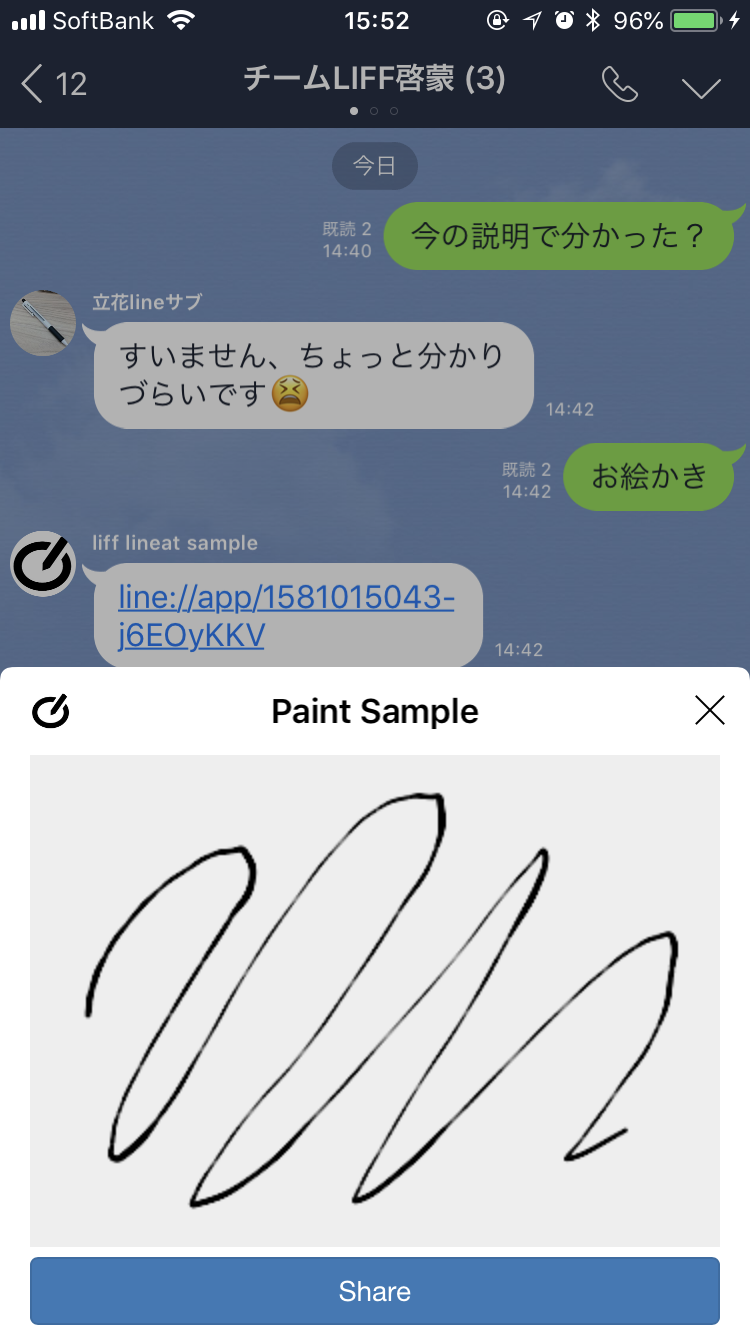
{% block title %}Paint Sample{% endblock %}
{% block content %}
{% endblock %}
HTMLページのタイトルを「Paint Sample」としています。この部分がLIFFのタイトルバーのテキストになります。
requirements.txt
flask
gunicorn
flask-bootstrap
Pillow
キャンバスとボタンの追加
では最初に、キャンバス、ボタンの表示と、ボタンが押された時の画像の保存するようにしましょう。以下のように編集します。
app.py
# 変更
# app = Flask(__name__)
app = Flask(__name__, static_folder='imgs')
# 追加
@app.route('/saveimage', methods=['POST'])
def saveimage():
event = request.form.to_dict()
dir_name = 'imgs'
img_name = uuid.uuid4().hex
# Saving image in the 'imgs' folder temporarily. Should be deleted after a certain period of time
if not os.path.exists(dir_name):
os.makedirs(dir_name)
with open(os.path.join(dir_name, '{}.jpg'.format(img_name)), 'wb') as img:
img.write(base64.b64decode(event['image'].split(",")[1]))
original = Image.open(os.path.join(dir_name, '{}.jpg'.format(img_name)))
# Needs simple validation of format for security since Pillow supports various type of Images
if(original.format != 'JPEG'):
return make_response('Unsupported image type.', 400)
original.thumbnail((240, 240), Image.ANTIALIAS)
original.save(os.path.join(dir_name, '{}_240.jpg'.format(img_name)), 'JPEG')
return make_response(img_name, 200)
Webページから受け取ったデータをデコード、imgsフォルダに保存し、保存したファイル名を返却します。トークルームに画像を送信するにはサイズが幅及び高さが240ピクセル以内のサムネイルが必要なため、同時にサムネイルも作成しています。
index.html
{%- endblock metas %}
<!--追加-->
{% block scripts %}
{{super()}}
<script src="https://cdn.jsdelivr.net/npm/signature_pad@2.3.2/dist/signature_pad.min.js"></script>
<script>
const canvas = document.querySelector('#canvas');
const signaturePad = new SignaturePad(canvas, {
backgroundColor: 'rgb(238,238,238)',
});
$(window).on('load', function(){
canvas.setAttribute('width', $('.container').width());
canvas.setAttribute('height', window.innerHeight - $('#btn').outerHeight() - 10);
signaturePad.clear();
});
</script>
{% endblock %}
<!--追加ここまで-->
{% block title %}Paint Sample{% endblock %}
<!--追加-->
{% block content %}
<div class="container">
<canvas id="canvas"></canvas>
<button id="btn" type="button" class="btn btn-primary btn-block">Share</button>
</div>
{% endblock %}
<!--追加ここまで-->
自由に絵を書くことの出来るキャンバスとボタンが追加され、ボタンをタップすると画像を保存出来るようになりました。
LIFF SDKの利用
最後に、保存した画像と画像を送信したユーザー名をトークルームに送信してみましょう。以下のように編集して下さい。
index.html
<script>
$(window).on('load', function(){
canvas.setAttribute('width', $('.container').width());
canvas.setAttribute('height', window.innerHeight - $('#btn').outerHeight() - 10);
signaturePad.clear();
// 追加
liff.init(function (data) {});
});
</script>
<!-- 追加 -->
<script src="https://d.line-scdn.net/liff/1.0/sdk.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
$('#btn').on('click', function() {
$.ajax({
type: 'POST',
url: '/saveimage',
data: {
'image': signaturePad.toDataURL('image/jpeg')
},
success: function (res, status) {
liff.getProfile().then(function (profile) {
liff.sendMessages([
{
type: 'image',
originalContentUrl: 'https://' + document.domain + '/imgs/' + res + '.jpg',
previewImageUrl: 'https://' + document.domain + '/imgs/' + res + '_240.jpg'
},
{
type: 'text',
text: 'From:' + profile.displayName
}
]).then(function () {
liff.closeWindow();
}).catch(function (error) {
window.alert('Error sending message: ' + error.message);
});
}).catch(function (error) {
window.alert("Error getting profile: " + error.message);
});
},
error: function (res) {
window.alert('Error saving image: ' + res.status);
},
complete: function(data) {
}
});
});
</script>
ボタンをタップするとトークルームにキャンバスに描いた絵とユーザー名を送信することが出来るようになりました。尚、関数liff.init()はLIFFアプリのエントリページで呼び出してください。
LIFF SDKについて詳しくはAPI Referenceを参照して下さい。
LIFFをトークルームから利用する
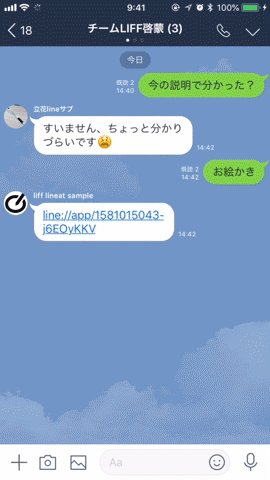
では開発したLIFFアプリをトークルーム上で使ってみましょう。BotのQRコードを撮影する等して友だちになり、リンクを送信しタップしてみます。

お絵かきLIFFアプリが完成しました。
まとめ
LIFFアプリを利用することで、これまでは一度LINEアプリを閉じたりWebに遷移後LINEログインをさせたりする必要があったインタラクティブなコンテンツをトーク画面にオーバーレイする形でを展開出来たり、Web上からユーザーの代わりにトークルームにテキストや画像を送信したりすることが出来るようになります。
皆様も是非ユニークでユーザーに愛されるLIFFアプリを開発してみて下さい。良いものが出来上がった際にはハッシュタグ「#LINE_API」をつけてつぶやいて下さいね。
