Flex Messageという新しいタイプのメッセージがMessaging APIに追加されました。これまでMessaging APIでは、シンプルなテキストの他にスタンプや画像といったメディアを表示することができるメッセージや、テンプレートという複数のボタンやURLを配置可能なメッセージタイプが利用可能でした。
テンプレートはユーザーに複数の選択肢から回答を選んでもらうようなシチュエーションで特に有効でしたが、ボタンテンプレートでは配置できるボタンの数が4つまでだったり、タイトル、本文、ボタン、というようにレイアウトが画一的だったりという制約がありました。
Flex Messageは極めて自由なレイアウトが可能なメッセージタイプで、その可能性はほぼ無限と言えます。一定の表示フレームがありつつも、HTMLに近い感覚でレイアウトをカスタマイズでき、各コンポーネントが美しく整頓されるような仕組みが提供されています。一例として、下図のようなメッセージを作成することが可能です。

では実際にFlex Messageを使ったChatbotを二つほどご紹介します。
サンプル1. The QUIZ

このChatbotは、クイズを作成して友だちに出題することができるという機能を提供するもので、上記QRコードから誰でも友だち追加して試してみることができます。
Chatbotを友だちに追加するとクイズにチャレンジ(Challenge)するか、自分でクイズを作成する(Create)か聞かれます。Challengeを選択すると2問のクイズがはじまります。回答は選択形式で、選択肢の番号を緑のボタンで選択します。
このようにボタンを水平方向に並べていくことが可能です。また、ボタンは必ずしもフッター部分である必要はなく、メッセージの中程やヘッダー部分にも配置可能です。上図メッセージのメッセージオブジェクトはこちらです。
{
"type": "flex",
"altText": "Q1. Which is the API to create chatbot?",
"contents": {
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"spacing": "md",
"contents": [
{
"type": "box",
"layout": "vertical",
"contents": [
{
"type": "text",
"text": "Q1",
"align": "center",
"size": "xxl",
"weight": "bold"
},
{
"type": "text",
"text": "Which is the API to create chatbot?",
"wrap": true,
"weight": "bold",
"margin": "lg"
}
]
},
{
"type": "separator"
},
{
"type": "box",
"layout": "vertical",
"margin": "lg",
"contents": [
{
"type": "box",
"layout": "baseline",
"contents": [
{
"type": "text",
"text": "1.",
"flex": 1,
"size": "lg",
"weight": "bold",
"color": "#666666"
},
{
"type": "text",
"text": "Login API",
"wrap": true,
"flex": 9
}
]
},
{
"type": "box",
"layout": "baseline",
"contents": [
{
"type": "text",
"text": "2.",
"flex": 1,
"size": "lg",
"weight": "bold",
"color": "#666666"
},
{
"type": "text",
"text": "Messaging API",
"wrap": true,
"flex": 9
}
]
},
{
"type": "box",
"layout": "baseline",
"contents": [
{
"type": "text",
"text": "3.",
"flex": 1,
"size": "lg",
"weight": "bold",
"color": "#666666"
},
{
"type": "text",
"text": "Graph API",
"wrap": true,
"flex": 9
}
]
},
{
"type": "box",
"layout": "baseline",
"contents": [
{
"type": "text",
"text": "4.",
"flex": 1,
"size": "lg",
"weight": "bold",
"color": "#666666"
},
{
"type": "text",
"text": "Cartoon API",
"wrap": true,
"flex": 9
}
]
}
]
}
]
},
"footer": {
"type": "box",
"layout": "horizontal",
"spacing": "sm",
"contents": [
{
"type": "button",
"style": "primary",
"height": "sm",
"action": {
"type": "message",
"label": "1",
"text": "Login API"
}
},
{
"type": "button",
"style": "primary",
"height": "sm",
"action": {
"type": "message",
"label": "2",
"text": "Messaging API"
}
},
{
"type": "button",
"style": "primary",
"height": "sm",
"action": {
"type": "message",
"label": "3",
"text": "Graph API"
}
},
{
"type": "button",
"style": "primary",
"height": "sm",
"action": {
"type": "message",
"label": "4",
"text": "Cartoon API"
}
}
]
}
}
}
サンプル2. 目黒の図書館
このChatbotでは目黒区の図書館の蔵書を検索でき、目黒区の図書館利用者カードをお持ちの方は貸出券番号とパスワードを登録しておくことで実際に本を予約することができます。
予約が完了すると、「予約票」というメッセージで現在予約中の本を確認することができ、それぞれの予約の右側に配置された赤いXボタンで予約をキャンセルすることができるようになっています。この予約票のメッセージオブジェクトはこちらです。
{
"type": "flex",
"altText": "予約票",
"contents": {
"type": "bubble",
"body": {
"type": "box",
"layout": "vertical",
"spacing": "xl",
"contents": [
{
"type": "text",
"text": "予約票",
"align": "center",
"size": "xl",
"color": "#1DB446"
},
{
"type": "separator"
},
{
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "box",
"layout": "vertical",
"flex": 8,
"spacing": "sm",
"contents": [
{
"type": "text",
"text": "10年後の仕事図鑑",
"weight": "bold"
},
{
"type": "text",
"text": "順番:191/233",
"size": "xs",
"color": "#aaaaaa"
}
]
},
{
"type": "button",
"style": "primary",
"color": "#ff0000",
"flex": 2,
"height": "sm",
"action": {
"type": "postback",
"label": "X",
"displayText": "10年後の仕事図鑑をキャンセル",
"data": "{"_type":"intent","intent":{"name":"cancel-reservation","parameters":{"reservation_number":"1 "}}}"
}
}
]
}
]
}
}
}
このようにFlex Messageのレイアウトは「ボックス」とよばれるコンポーネントを水平方向または垂直方向にならべ、さらにそれを入れ子にすることで自由自在にアレンジできます。
また、ボタンには従来からあるactionオブジェクトをそのまま適用できるので、これまで通りテキスト、ポストバック、URIといったアクションを引き起こすことが可能です。
実装方法
Flex Messageは新しく追加されたflexタイプのメッセージオブジェクトを指定することで送信できます。大きく分けて2種類あり、吹き出しが一つだけ表示されるものと、テンプレートメッセージのカルーセルのように横方向にスクロールできる複数の吹き出しが表示されるものがあります。
メッセージオブジェクトのフォーマットについて詳しくは公式ドキュメントを参照ください。
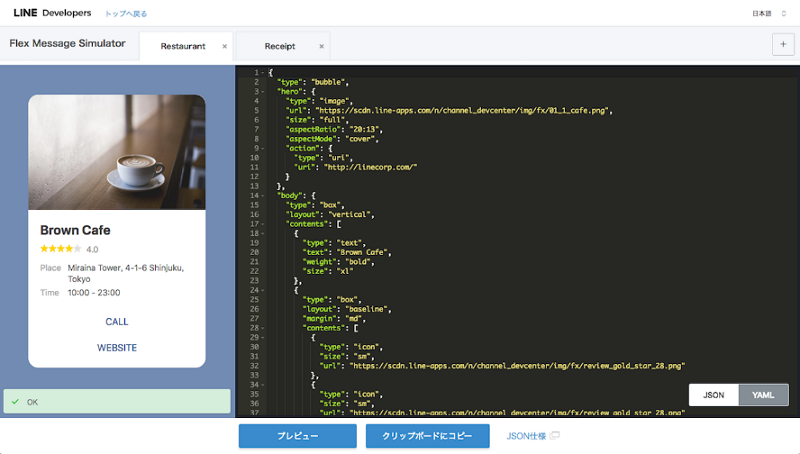
Flex Messageは拡張性が高さはすでにご覧いただいた通りですが、これを表現するためのメッセージオブジェクトの情報量はそれなりのボリュームかつ多段階層になります。表示の調整や正しいフォーマットでオブジェクトを作成するためには手元でメッセージの出力結果を確認できるツールが不可欠です。そのためにFlex Message Simulatorが同時にリリースされており、このシミューレーターでいくつかのサンプルを提供すると同時に、JSONオブエクトを編集してメッセージの表示を確認しながらメッセージオブジェクトを作成できるようになっています。

Enjoy.
