
我相信,喜歡 LINE 的開發者們正在熱切期待 Flex Message 中新功能的到來,以實現以“跳出框框思考”的方式在 LINE 中發揮訊息的想像力,無論是通過 LINE 聊天機器人還是通過 LIFF App 的發送。
對於任何遇到過這篇文章的人。第一次聽到 Flex Message 這個詞,我建議你先在這篇文章中了解它的功能。
讓我們看一下 Flex Message for 2022 中的三個新功能,它們將幫助您與訂閱者進行有效溝通。包括能夠更多地表達自己。
- 影片元件 (Video Component)
- Box 組件中的最大寬度和最大高度
- 行距 ใน 文字元件
1. 影片元件
一直在我們家玩Flex Message的開發者期待已久的功能之一出來了。現在我們可以將影片添加到Hero 塊中。
影片元件內的屬性
- type:(
video必填) - url:支持HTTPS(TLS 1.2 或更高版本)且後綴為mp4 的影片檔案的URL,文件大小不得超過200MB (必填)。
- previewUrl : 支持 HTTPS(TLS 1.2 或更高版本)的預覽圖片的 URL,擴展名為 JPEG、JPG 或 PNG,文件大小不得超過 1MB (必填)。
- altContent:是一個可以包含
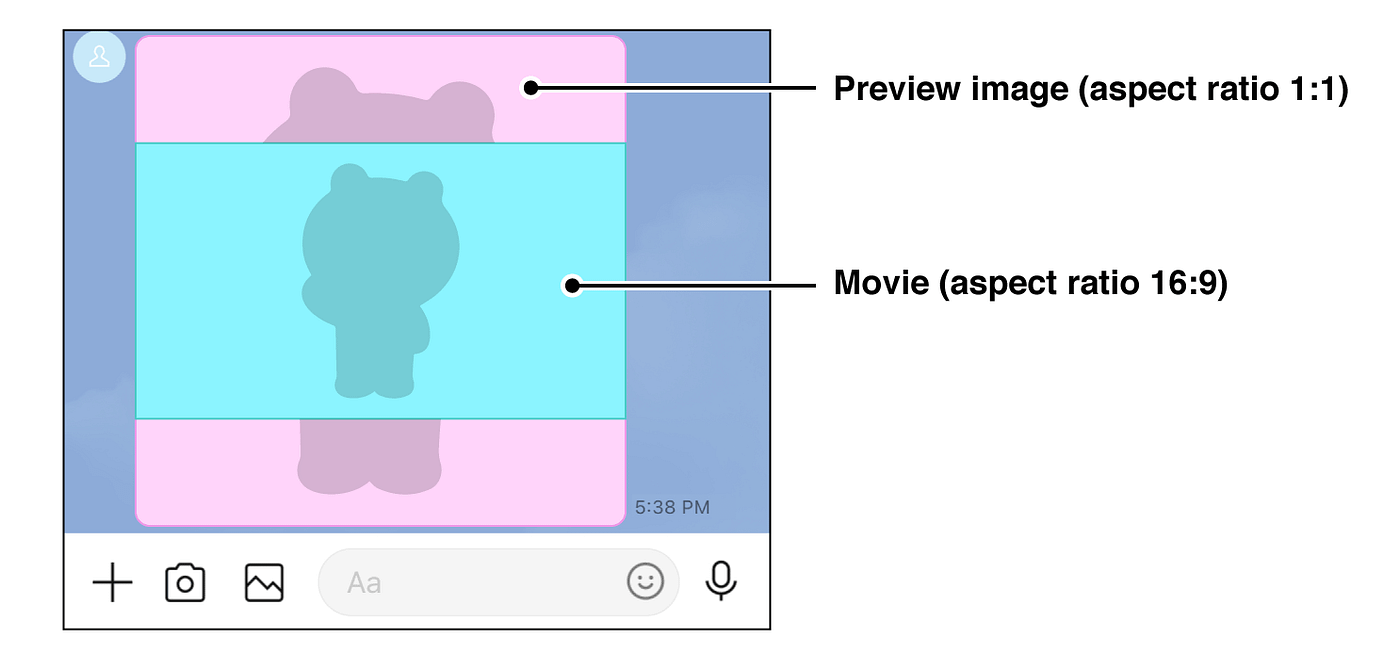
Box或Image組件的屬性,用於顯示用戶不支持影片顯示的LINE版本(必填)。 - aspectRatio : 影片顯示區域比例。
width:height前提是高度不能大於寬度的 3 倍,默認為 1:1。 - action:要顯示的鏈接。在全屏觀看影片的情況下 或者在看影片結尾的情況下,只支持URI類型的Actions
Hero 塊中影片元件的 JSON 示例

使用條款
- 影片元件只能在 Hero 塊內。
- 支持影片元件輸出的氣泡共有三種尺寸:
kilo、mega和。giga - 影片元件不能與輪播容器一起使用。
注意:圖像中圖像的值和比例應該相同。為了漂亮的展示 aspectRatiopreviewUrl

2. Box 組件的最大寬度和最大高度
maxWidth以及maxHeight兩個新屬性,它們控制所有子組件的寬度和高度,因此它們不會超過父 Box 組件中maxWidth或中指定的值。maxHeight
Box 組件中添加的新屬性
- maxWidth:Box 的最大寬度,以 px 或 % 為單位,例如 75%。
- maxHeight:Box 的最大高度,以 px 或 % 為單位,例如 40px。

通常在 Button 中,我們不能設置寬度,但從示例中,我們將 Box 覆蓋在 Button 上,並maxWidth在 Box 處將其設置為 75%,因此 Button 顯示的寬度不能超過其父級 Box 的寬度。
至於灰色的Button,我把Box拿來覆蓋,設置maxHeight為40px,這樣Button就不能顯示出高於Box的高度,也就是它的父級。
3.行間距ใน 文字元件
是時候結束泰語的浮動元音或下沉元音問題了,因為 LINE 添加了一個 name 屬性 lineSpacing,有助於擴展和擴大 Text 組件的行間距。
文字元件中添加的新屬性
- lineSpacing:以像素為單位的正整數和小數。

注意lineSpacing這不會影響標題文本的頂部間距。和最後一行文本的底部間距
總結
可以說 Flex Message 2022 真的值得等待,尤其是終於到手的video component 和自帶的lineSpacing,幫助完全顯示泰語而無需去破解它。希望文章中的內容這將使每個人都可以看到圖片。如何利用這些新功能?
如果你喜歡這篇文章,歡迎到原文Clap讓我振作起來。如果有用,請按分享給你的朋友。為了不錯過下一篇文章,也請按關注刊物。對於今天,我不得不說再見。下一篇文章再見。
