Blog
LINE Developer Meetup #52 in Fukuoka開催レポート
 きしだ2019-04-19
きしだ2019-04-19フロントエンドイベント「UIT #6 進化する React.js」を開催しました


【インターンレポート】LINEのAPIのアクセス制御改善とプロダ��クション環境へのデプロイを行いました
 Sato Yuhi2019-04-17
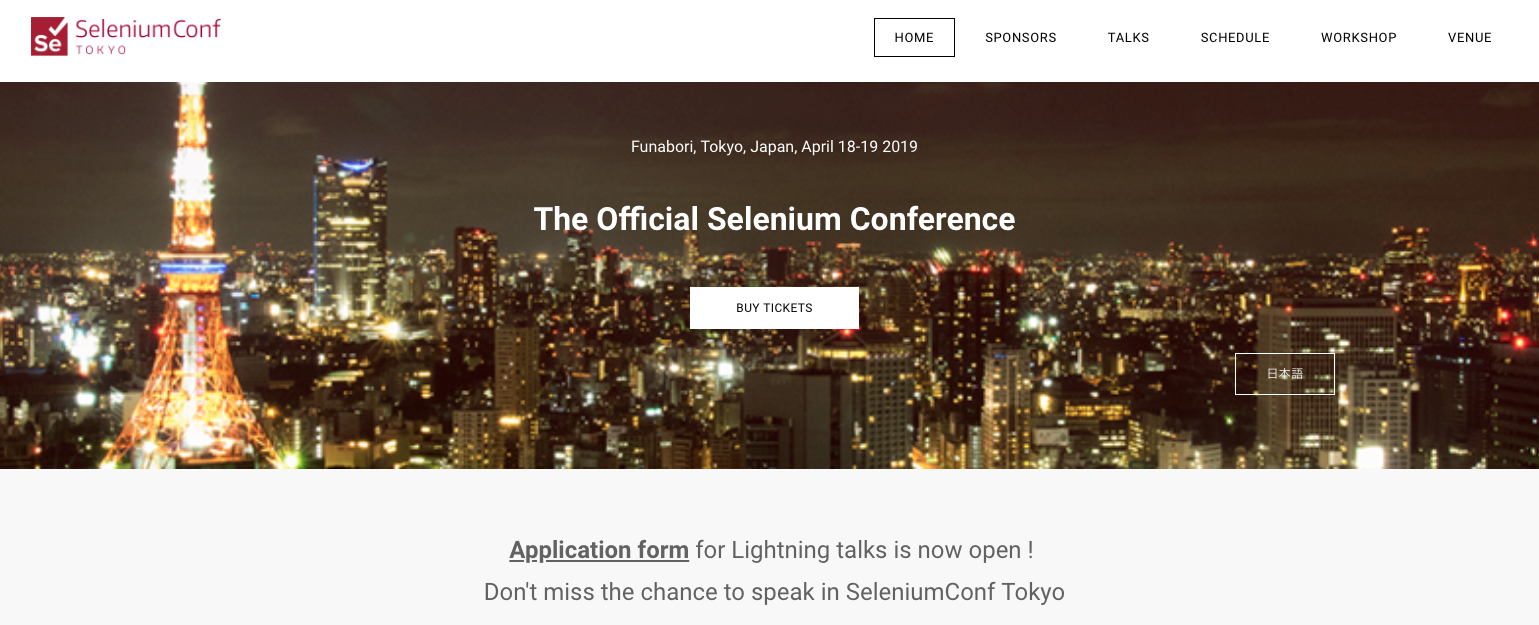
Sato Yuhi2019-04-17【登壇・協賛情報】SeleniumConf Tokyo 2019
 Marc Lihan and Kent Han2019-04-16
Marc Lihan and Kent Han2019-04-16Marc and Kent are SQA engineers in LINE Taiwan. They are in charge of quality assurance and delivery management.

【インターンレポート】LINE LIVEの新機能開発や負荷対策を行いました
 Kishi Naoki2019-04-16
Kishi Naoki2019-04-16【インターンレポート】データ可視化プラットフォーム「OASIS」のフロントエンドの改善
 Sakaguchi Tatsuhiko2019-04-15
Sakaguchi Tatsuhiko2019-04-15
【登壇・協賛情報】CloudNative Days Fukuoka 2019

- 協賛情報 ;
【インターンレポート】LINEスタンプの自動切り抜き機能について
 Song Haiyue2019-04-12
Song Haiyue2019-04-12LINE Clova Skill Awards開催のお知らせ
 Sho Tachibana2019-04-11
Sho Tachibana2019-04-11テクニカルエバンジェリストとしてMessaging API、Clova Extensions Kit(CEK)等のプラットフォーム全般の啓蒙活動を担当しています。

LINE Growth Technologyの紹介

